
PROFESSIONAL SEARCH ENGINE OPTIMIZATION SERVICES FOR PEO
Concurrent HRO, LLC is a Professional Employer Organization (PEO) in Broomfield, CO that provides Payroll, Human Resources, Benefits, Workers Compensation, Retirement, and Risk Management services. We started our work on the website promotion in July 2018 and launched a new website in February 2019.
Our SEO services for PEO included designing a unique strategy to stand out in a highly competitive market. We began seeing the effects of our work shortly after the website went live. The site’s position in SERP increased, while the number of organic words and traffic skyrocketed.

What Was Done for SEO









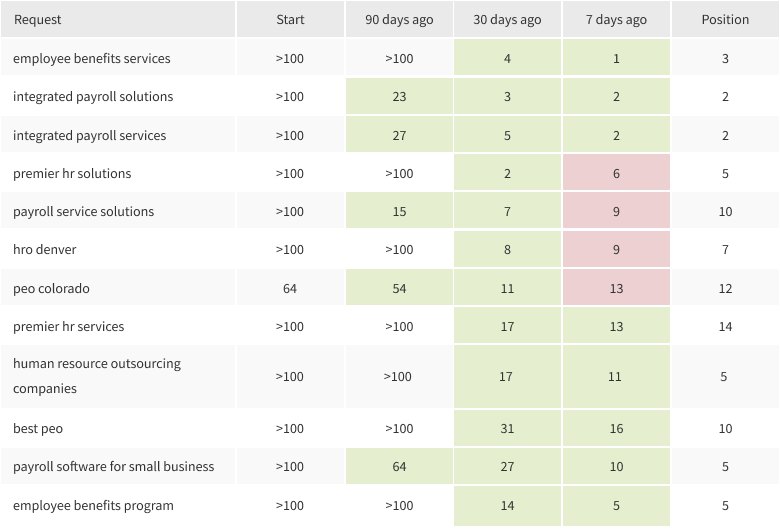
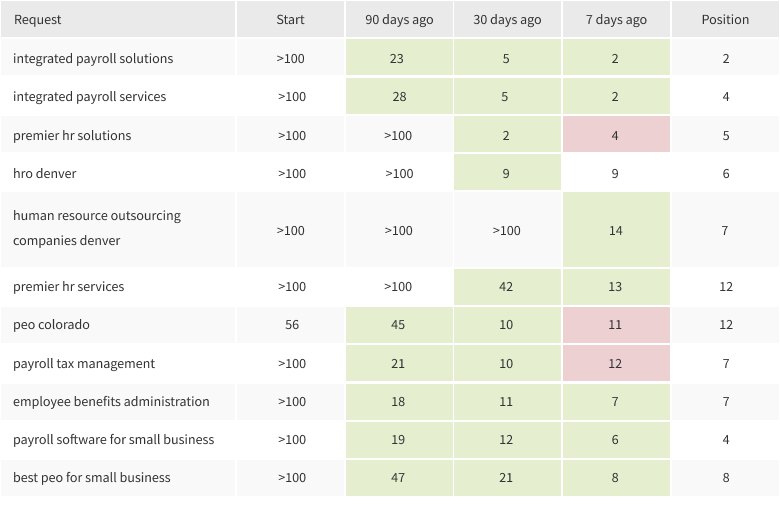
Superb Results 3 Months After Website Launch
- Denver, CO
- Lakewood, CO
- Boulder, CO

Technical SEO Activities
- Technical SEO audit of the website was performed to detect critical errors that influenced its promotion.
- A new structure was developed to provide successful long-term promotion. We used SEO-Friendly URLs for every page.
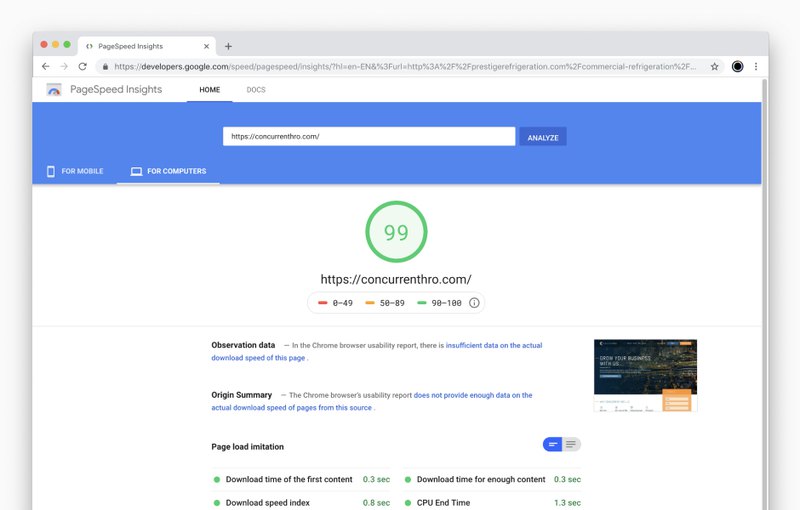
- Improvement of the page loading speed. This parameter greatly impacts behavioral factors.
- Validation code errors were fixed.
- Optimization of robots.txt and sitemap.xml.
- The website was secured with HTTPS and possessed a trusted certificate.
- Structured data added to the whole website.
- The website was connected to Google services, such as Analytics and Search Console.
- The website was optimized for various browsers and devices.
- The site had internal links to distribute statistical weight between pages.
- Unique meta tags were added to each page.
- We analyzed the website’s indexes monthly and improved pages that had lower ranks in SERP.
- We carried out significant work finding and fixing broken links.
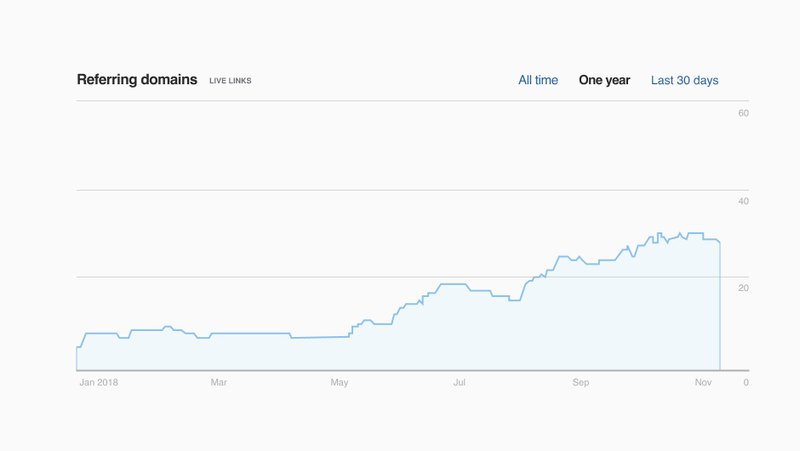
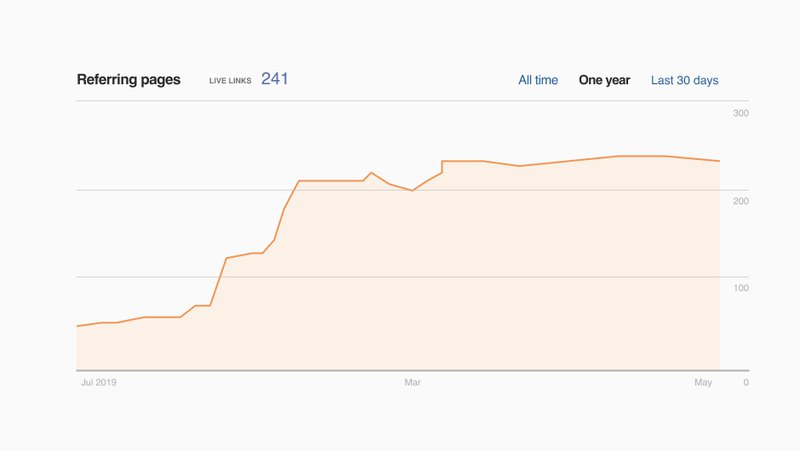
Link Profile
Link Profile increased 233% for referring domains and 1244% for referring pages.
The number of backlinks directly impacts ranking in SERP and overall promotion. Search engines use this parameter to assess a website’s trustworthiness, e.g. how many resources link to your website. However, you must also take into account other factors like on-page SEO.


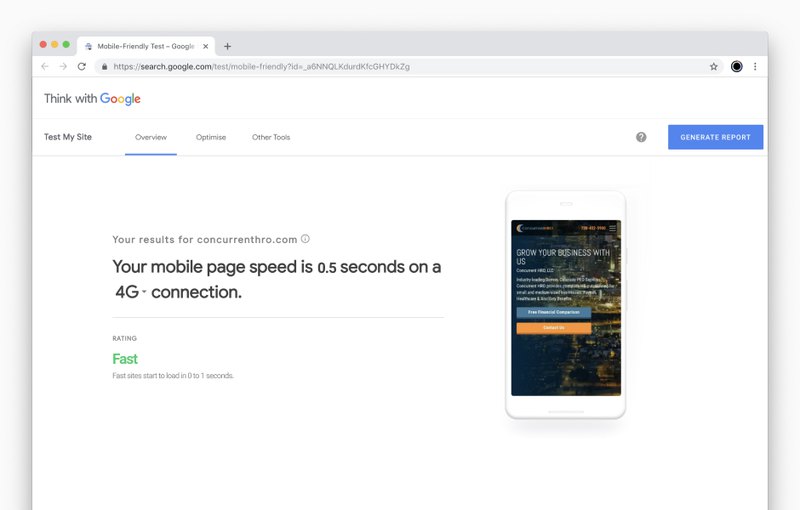
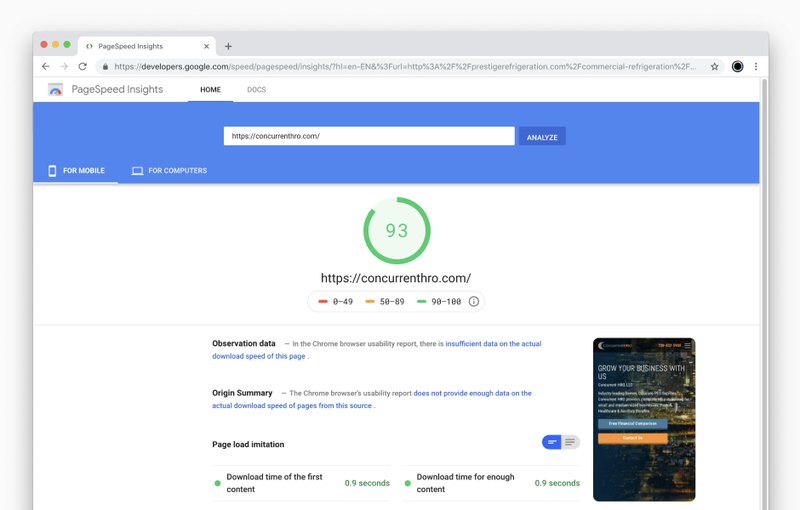
SEO Services Improve Website Loading Speed
Another factor that can ruin any SEO campaign is a low website loading speed. If you go to a website that takes too long to load, you’ll likely close it and return to SERP. That is why we constantly monitor the website loading speed and improve it, if needed.
Here are two major problems you can encounter with a slow page load speed:
- If your website has a response time of more than three seconds, search engines such as Google, Bing, and Yahoo will not display it at the top of SERP.
- If it takes too long to load, most users leave the page. You’ll lose potential customers.
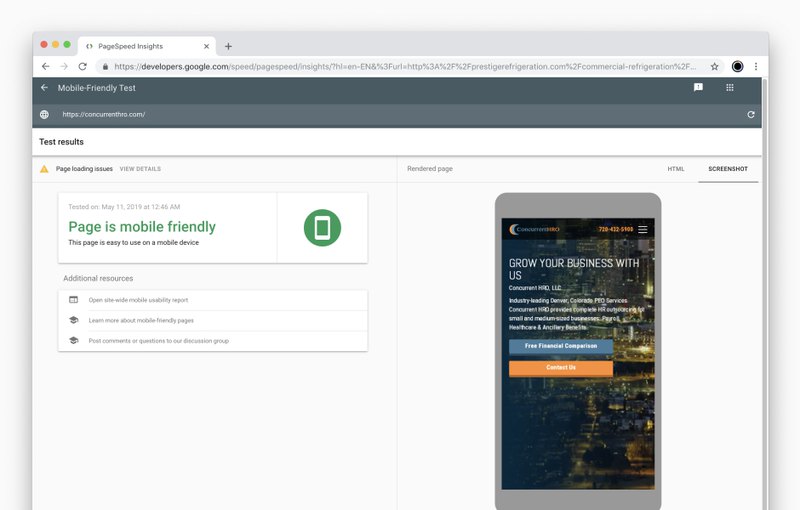
Additionally, being mobile-friendly affects your website’s ranking because most users use smartphones, tablets, and laptops for browsing the Internet. Having a website that loads quickly and can be easily navigated on any gadget and device is a must.




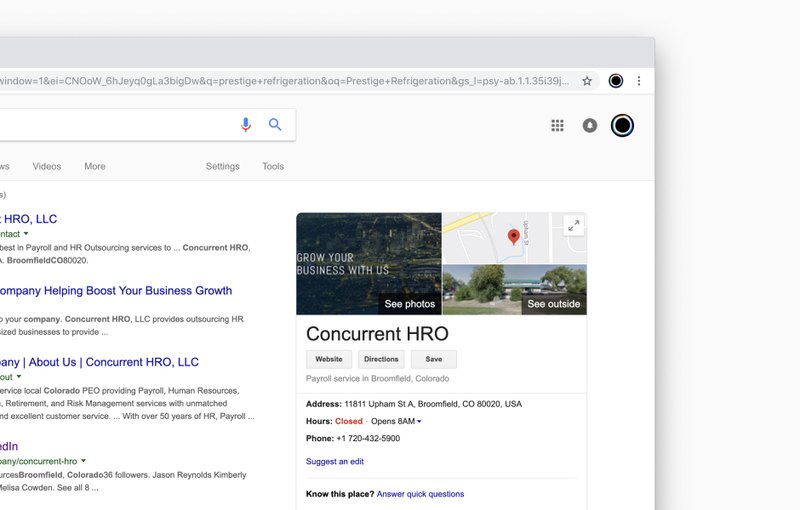
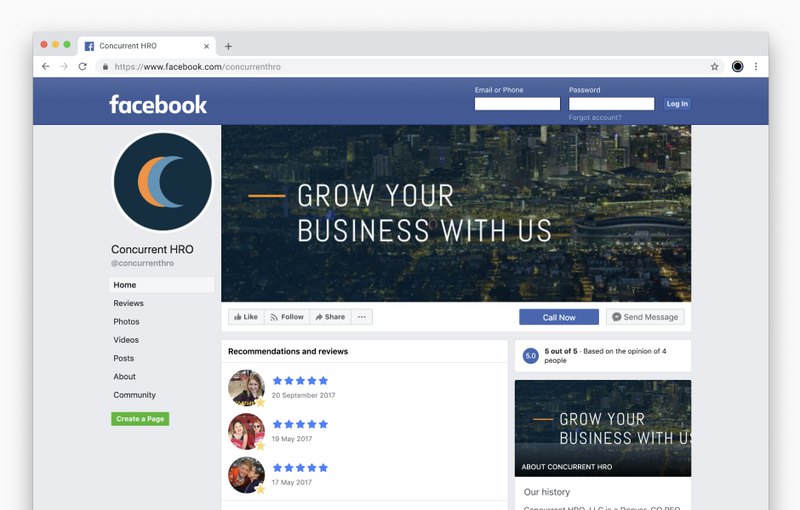
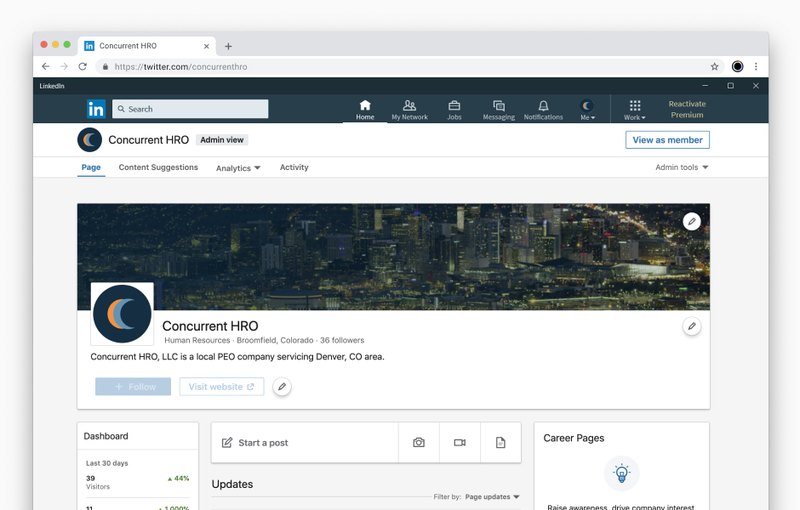
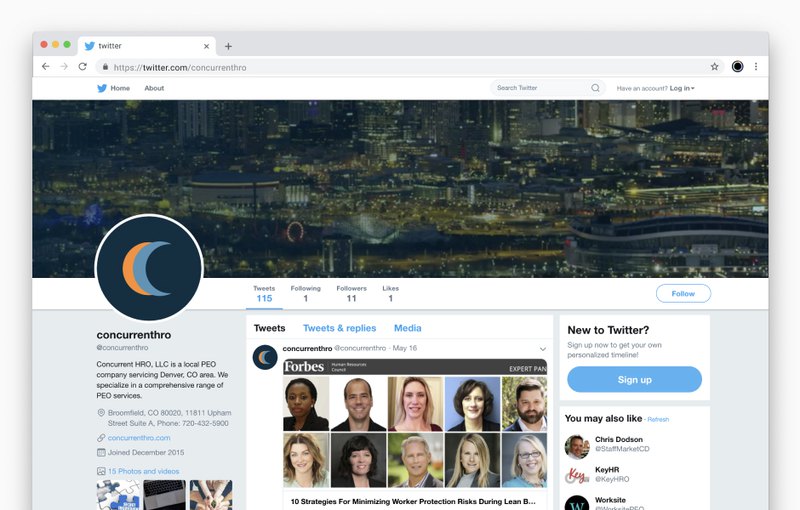
Google Business and Social Network Optimization
We registered and optimized social networks for the client. All the accounts have unique SEO-optimized content and a uniform style based on the website design.




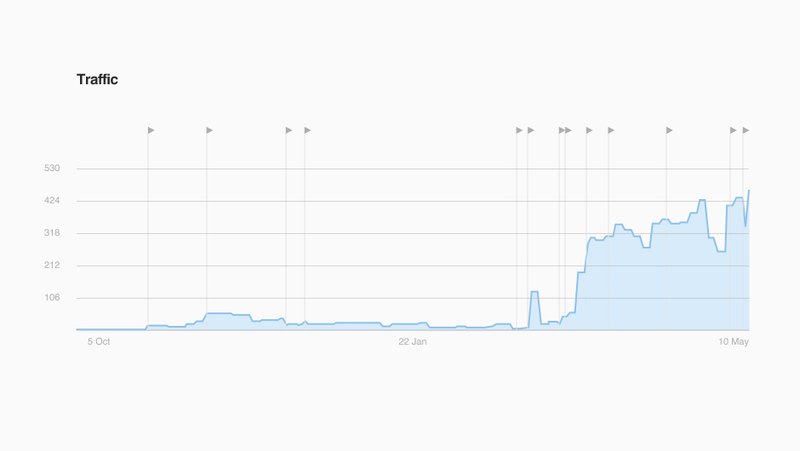
Traffic Growth
After the launch of the website and SEO-optimized content placement, the traffic grew by 2305%.

The traffic demonstrates that content is a real game-changer. When it comes to creating quality content, it must:
- Be better than your competitors’ content
- Be unique
- Have keywords
- Be interesting and helpful to users.
You can read our article How to Do SEO for Your Own Website Part 3: Content is Most Important to learn how to make SEO-optimized content that generates more leads for your business.

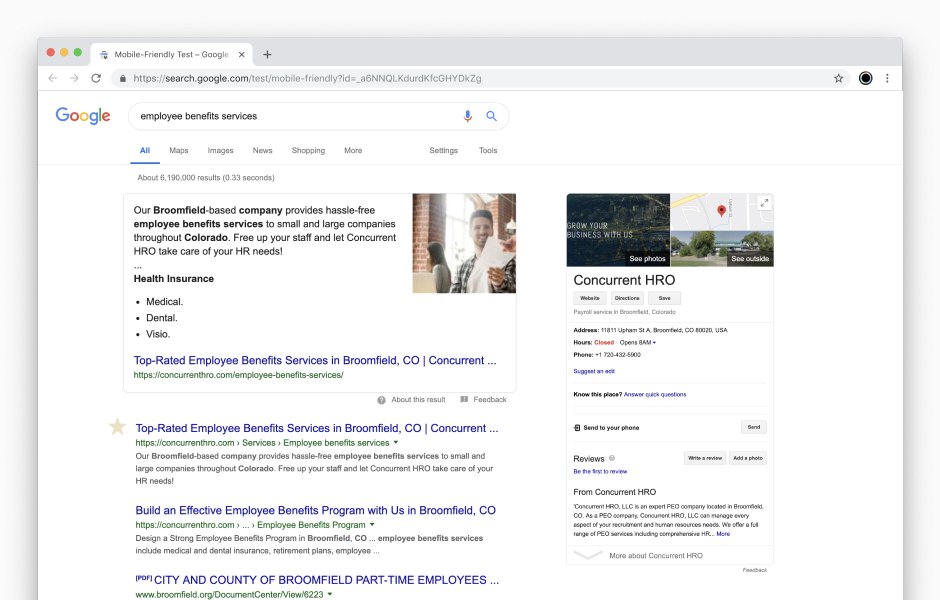
Looking for employee benefits services? JUST SEARCH!


Ready to get started?
Our works by tag SEO