Skip ahead
You might be surprised, but digital breadcrumbs are equally useful to companies and consumers. This website feature helps visitors to find where they are in a website without using search. Website breadcrumbs made by professional seo services allow you to keep track of your actions and pages viewed as you navigate through a site.
There is a reason for so much talking about breadcrumbs in SEO and web design communities in the latest months. In 2022, they are influencing SEO rankings and impacting website searches in general.
It’s time to dive deeper into the uncharted and find out more about breadcrumbs.
What are website breadcrumbs?
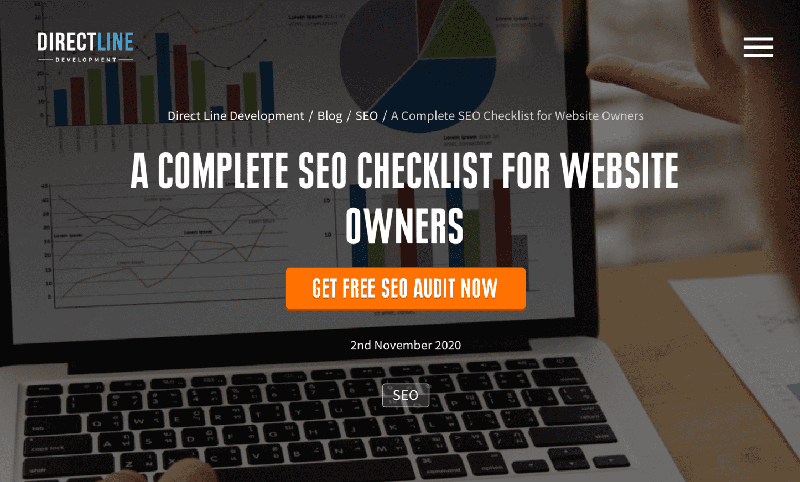
Let us make things clear from the very beginning. When you come across a “website breadcrumb” or "breadcrumb trail” expression, it is about a secondary navigation system of a website or application. It shows sub-navigations and allows users to trace their path when browsing a breadcrumbs website or using a mobile app. You can usually find it beneath the primary navigation bar, and it actually looks like another navigation bar.

In terms of SEO, this type of website navigation majorly contributes to user experience. It makes browsing through site pages easier and more organic for visitors, spurring them to stay longer and view more pages. As a result, the bounce rates are going down, which is ultimately good for SEO.
Breadcrumb markup in the body of a webpage can help Google Search to identify the content, matching the search query better. While many queries can lead to the same page, it is the breadcrumb SEO that can categorize the content of a web page and show Google which one is the best for a given query context.
To recap, using breadcrumbs navigation is aimed at helping users understand the structure of a website they browse and decide where to go next on a site. At the same time, it is useful for SEO ranking.


Comparing Breadcrumbs - Examples of Basic Breadcrumb Navigatio
| Starting Point | Second spot | Third Spot (or Location) | Fourth Spot Location |
|---|---|---|---|
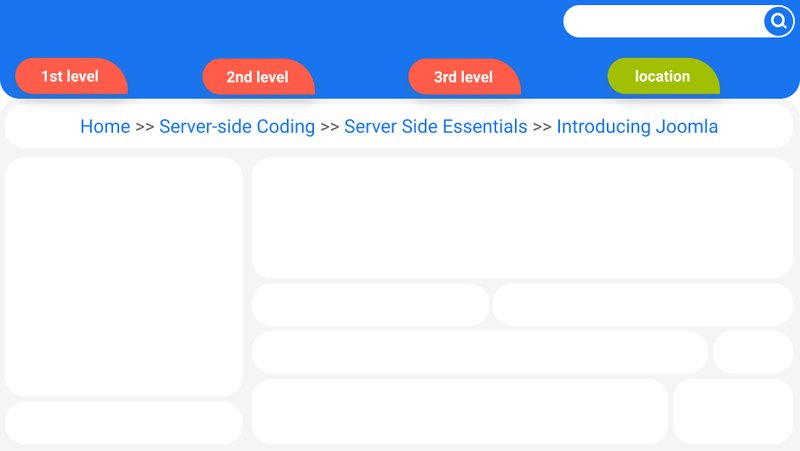
Sharepoint Home >> | Server-side coding>> | Server-side essentials>> | Introducing Joomla |
Windward Electric Home >> | Power it up>> | Lighting | |
Austin Functional Wellness Home >> | Rehabilitations Offered >> | Functional wellness plan |
When should I use breadcrumbs?
Using breadcrumbs in website structure may seem the easiest way to improve your site’s SEO. But not all sites need breadcrumbs. You won’t benefit from them if your site:
- Has less than 2 navigation levels
- Has no logic in its hierarchy or grouping
- Designed as linear experiences
There is no need in breadcrumbs navigation if there is not enough content to place it in various pages’ levels of your website.
Or even then your website has a multiple structure, but it does not provide the customer with different options - it might be a business blog that contains many different articles that have nothing in common. So, this kind of site doesn't have multiple levels and you couldn’t group articles on the topics to create a breadcrumbs navigation trail.
But if your site has a logical hierarchical structure with different types of content and pages’ levels, the breadcrumbing is essential for you.
Different types of breadcrumbs
Hierarchy-based systems for breadcrumbs have been the most common for years, but today we can use more options in the breadcrumbs design and the function.
Check out the three different types as of today:
- Attribute-based - focused on specific product attributes
- Hierarchy-based - focused on the structure of a website or an app
- History-based - focused on your unique path through the pages
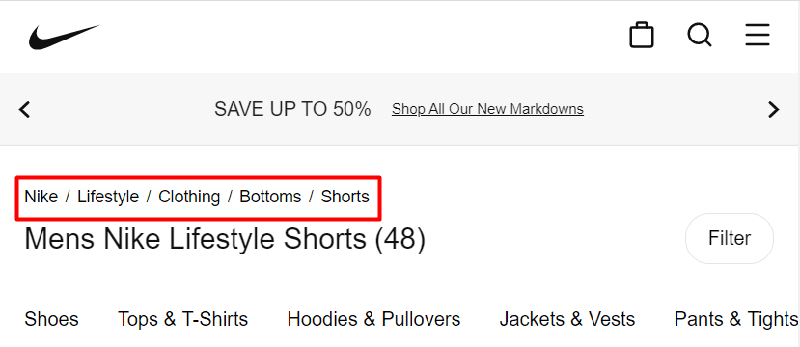
Attribute-based breadcrumbs
Often seen on e-commerce sites, such breadcrumbs display the attributes set for the products or services that users are looking for. In other words, attribute-based breadcrumbs websites may highlight specific features that have been included in a search.

Attribute-based breadcrumbs look like this:
Feature / Feature / Feature / Feature / Feature
Rather than showing up in any specific order, the features or “search criteria” may populate the navigation field at random, as the breadcrumbs navigation example above shows.
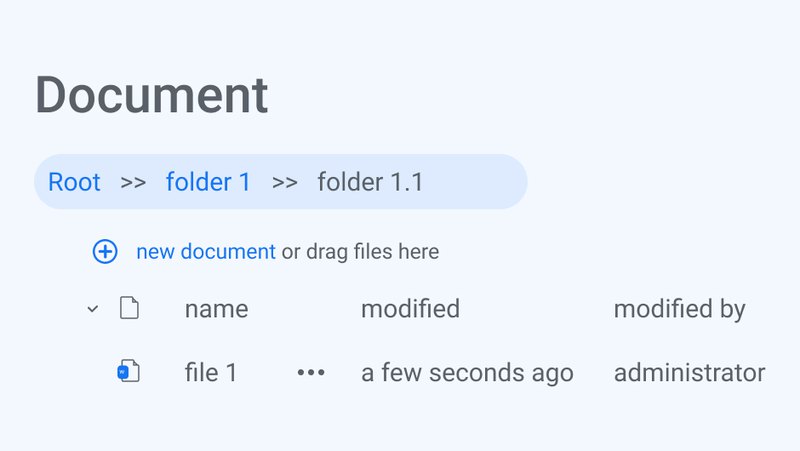
Hierarchy-based breadcrumbs
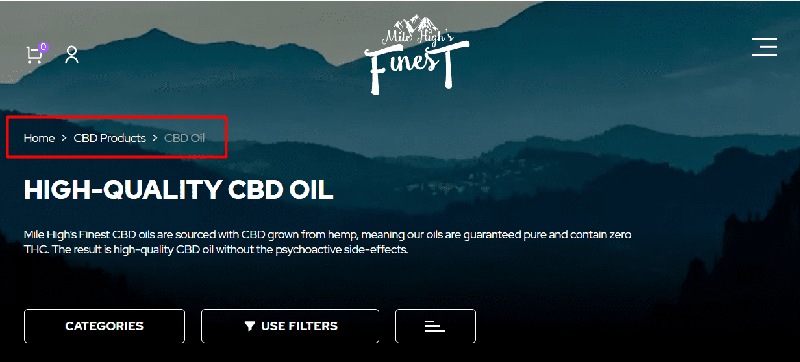
You’ve seen these for sure - they show where a user is within the website structure. Many sites are featured with such a breadcrumbs navigation trail - it is great for navigation on a site.

Hierarchy-based breadcrumbs generally appear something like this:
Home > Category > Subcategory > Page.
History-based breadcrumbs
They are also called path-based breadcrumbs - they indicate the path completed by a user while browsing a website. Not surprisingly, it is the least popular breadcrumb type today because it doesn’t add any value to the website’s breadcrumbs navigation: we can always use the arrow buttons to go forward and backward.

History-based breadcrumbs might look something like this:
Home page > Prior page visited > Prior page visited > Current page.
3 reasons to use breadcrumbs
No one wants to spend more time figuring out a breadcrumbs website than necessary. It’s basic human nature to want clarity and reassurance that you are where you need to be. We need to sense cues like the title of a page and where it fits within the site. Those cues aid in reassuring us a link will bring us the information we want. Without that confidence, we may not click the link. So what is breadcrumbing for a website?
In thinking about that, you can see that at least three terrific reasons exist to use breadcrumbs as part of your site. They (1) increase your page rankings, (2) influence buyer behavior, and (3) help users out.


They help your pages rank higher in SERPs
Since breadcrumbs websites communicate the content of your pages to search engine robots, they are another contributing factor for higher ranking in SERPs. Needless to say, a higher ranking means more traffic and sales through a website, which every business owner wants to achieve.
They bring behavioral factors growth
A breadcrumb navigation trail delivers confidence to your users by indicating their exact location within the website structure and easing the orientation with a hierarchy-based type. Attribute-based breadcrumbs help you visitors explore your offerings by their features and facilitate the search process. Both of the above results in more time visitors spend browsing your breadcrumbs website.
The longer someone stays on your site, the more they are getting to know your brand and your products or services. You want to increase the customer’s comfort on the site in a way that increases behavior positively.
They help users understand the structure of your site
Users actually prefer sites with breadcrumbs navigation because these trails make the site smoother to steer through. When you have a better idea of where you are and why, this reduces the cognitive load of decision-making while clicking through to the next page.
It’s like having a “you are here” mark on a map, or locating the blue dot on a GPS navigation system. It’s easier to get where you are going when you know where you are.
Breadcrumbs Best Practices
Always available
Add breadcrumbs navigation trail on each website page. They should be available at every moment of being on the site.
Obvious location
It is not necessary to place the breadcrumbs in website’s non-obvious and hard-to-reach places. Place them immediately above the page title but below the main menu. This location is used by all sites and customers are already used to finding breadcrumbs there.
Clear start and end
The breadcrumbs in website show the path from the main page to the current page. The home page is the starting point of the route through the pages of the site. The last element in the breadcrumb chain of the site is the page on which the client is currently located.
Symbolic separator
When choosing a symbol that will separate locations in the breadcrumbs navigation, you should pay attention not only to the appearance of the site, but also to the meaning of the symbols. With the help of some (>), you can focus on the hierarchy of pages, while others (/, |) will not draw attention to the relationship of subordination. On the other hand, some signs (», >) take up more space on the screen than others.
Correct size
The design and size of the breadcrumb navigation trail should be simple and concise. Choose a clear font and the optimal size so that the site visitor can easily click on any link. Do not add explanatory texts such as “You are here” or “Navigation".
How to add breadcrumbs
To add a breadcrumbs navigational path to your site, you can do some HTML coding or work to customize a website template’s navigational settings.
WordPress
What is breadcrumbs in WordPress? Standard navigation system of WordPress websites doesn’t include breadcrumbs. To add breadcrumbs design to your WordPress website, you have to enable this option at SEO » Search Appearance » Breadcrumbs page. The system will offer several options of how WordPress breadcrumbs will look on your pages.
Another option is to install and then activate a breadcrumbs SEO Plugin that’s designed explicitly for WordPress, such as Yoast or Breadcrumb NavXT. These are fairly straightforward, but they will require additional work.


WooCommerce
If you want to revamp your breadcrumb navigation or disable them completely, you can use a WordPress Plugin called “WooCommerce Breadcrumbs”. It allows you to change the website code and customize the breadcrumbs appearance on the pages.
“WooCommerce Breadcrumbs” settings include:
- Breadcrumb separator
- Wrap before: The opening HTML tag
- Wrap after: The closing HTML tag
- Before: The opening HTML tag for individual breadcrumbs
- After: The closing HTML tag for individual breadcrumbs
- Home text: The text to use for the ‘Home’ breadcrumb
- Home URL: The ‘Home’ breadcrumb URL link
One note of caution: If your site was developed as part of a "WooTheme," this disables WooCommerce Bread crumbs meaning and uses instead something called “WooFramework Breadcrumbs.” WooFramework Breadcrumbs don't provide as much control or as many options as WooCommerce Breadcrumbs.
Important tips for using bread crumbs
There are three important technical tips for adding breadcrumbs:
- You will need a specific, non-standard breadcrumbs web design solution.
- With a WordPress website, you can use several Plugins to simplify the process.
- Upon the Plugin installation, you will still need to apply modifications.
Above all, remember that adding breadcrumbs in website is always a positive change, even if it takes time. They help improve your website rankings, which is good for SEO. Additionally, they allow your users to browse with more confidence and convenience, which is a go-to source for more conversions. Subsequently, breadcrumbs web design is a winning one for creating a site that would work as a marketing tool, bringing you more sales and revenue.
Conclusion
Do not forget that, to achieve great results, you should work with professionals. So now, the next time someone asks you, “What are breadcrumbs?” or “What is breadcrumb navigation?” You’ll know not only what breadcrumbs are, but why they’re so important for both the user and for SEO in 2022. We imagine this will be the case in years to come as well.
You may not be able to put butter and garlic on these breadcrumbs, but they’re sure to lead you to some major “dough” with potential clients.
Please feel free to contact us with any questions you may have regarding Search Engine Optimization and how breadcrumbs navigation, WordPress or WooCommerce can be used to generate additional business opportunities for you.











Comments
Thanks for sharing! couldn't find an answer to this - are there any cases I don't need to add breadcrumbs on my site?
Hey Paul,
Thank you for the question! Breadcrumbs aren't necessary for sites with flat hierarchies that are only 1 or 2 levels deep, or sites that are linear in structure.
Thanks for the article! Like the way information structured here, usually it hurts me to look at most articles on the internet
Never thought breadcumbs are important. Thanks, that's pretty educational!
Thank you! I have a question but it might sound silly. Does the placement of breadcrumbs matter to Google? I understand the importance of breadcrumbs but putting them on top of a page might make my website look funny. That's why I want to add them somewhere around the footer.
I've always used breadcrumbs just to improve the user experience. I didn't know that this is also important for SEO of my site. Thank you for the artticle!
Such a great and useful article, thank you for sharing your knowledge and expertise!