


Flying over Philly’s Center City
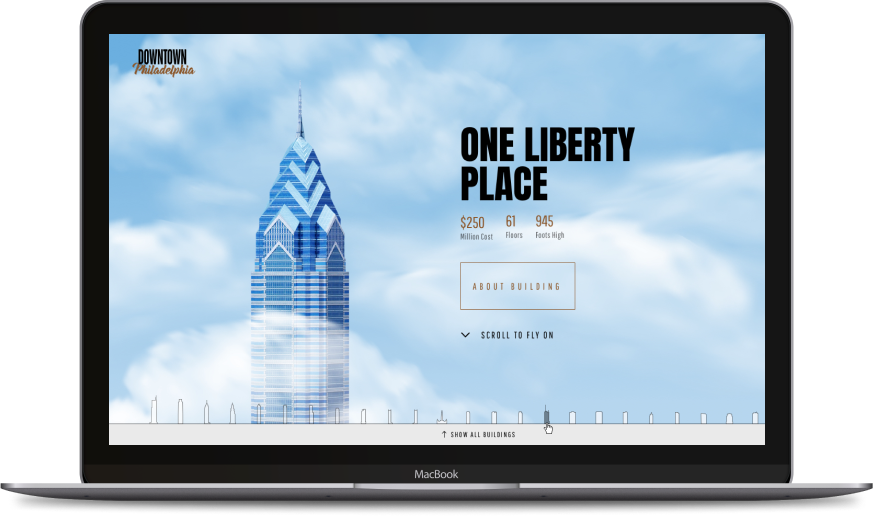
The core idea of the project was to provide users with the opportunity to discover Philadelphia’s most recognizable buildings in a fresh, new way. We’ve created a completely immersive experience that give the audience a bird's eye view of Philly; therefore, allowing them to soar over Center City and enjoy one of America’s most iconic skylines.
After a short break, we took a look at the website and came up with a list of improvements. The design still had a crisp look, but lost its thin stylistic moments. Upon further observation, the website’s early version had excessively bright colors and unappealing fonts. Although these aspects seemed attractive, they became less eye-catching after some time; the website’s charm was gone. During the polishing phase, we simplified the design, removed some pages, and eliminated other unnecessary, bulky elements.

3 main features
We focused on three main ideas to implement our concept and create the right atmosphere: floating clouds, immersive sound effects, and one little bird.

Building 3D Models
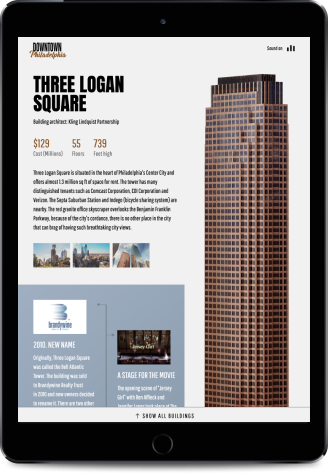
We used Google Earth and the 3D Ripper DX plugin to create 3D models of buildings throughout Center City. We chose 3D Ripper DX because it is a powerful tool that captures geometric figures, shaders, and models from anywhere. After the models were imported, we simply cleaned and rendered them. Each skyscraper is identical to it’s real structure including height and exterior composition. In the layout, you can see that the buildings are arranged with respect to their scale and proportions.

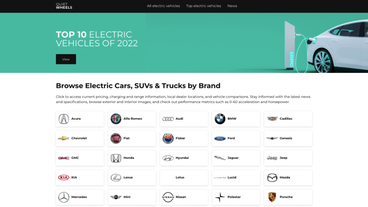
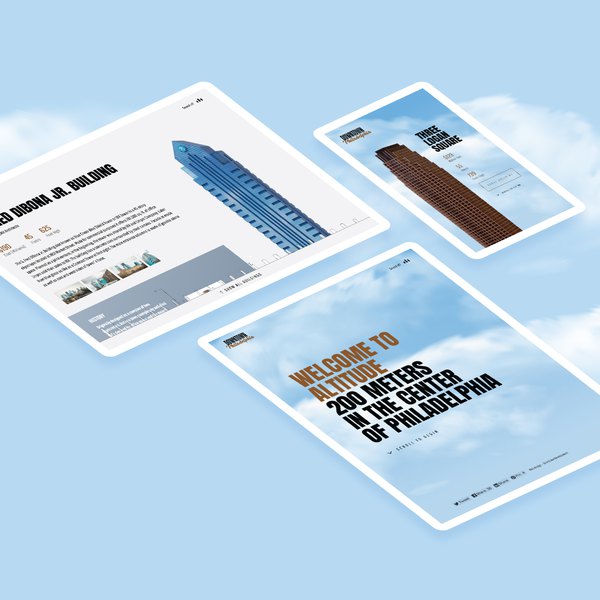
Responsive layout design
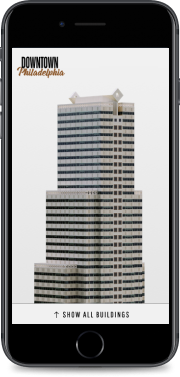
The site includes a mix of flexible grids, layouts, images, and intelligent use of CSS media queries. Each page of the site is responsive and looks good on all devices and different screen definitions.


Our latest projects
Testimonials
The latest news from our blog