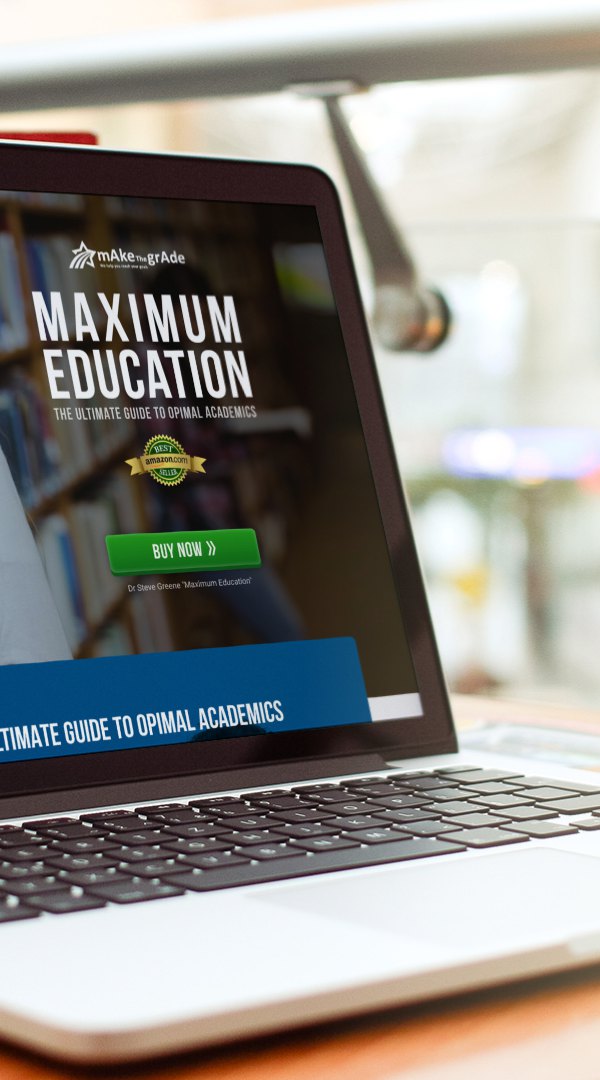
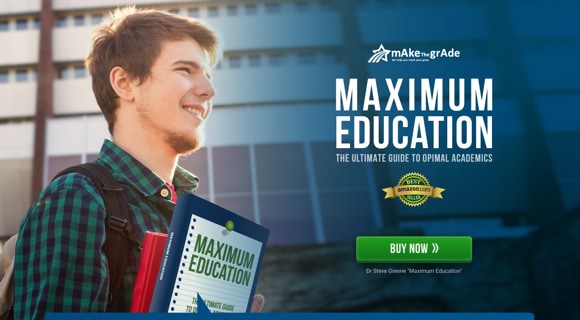
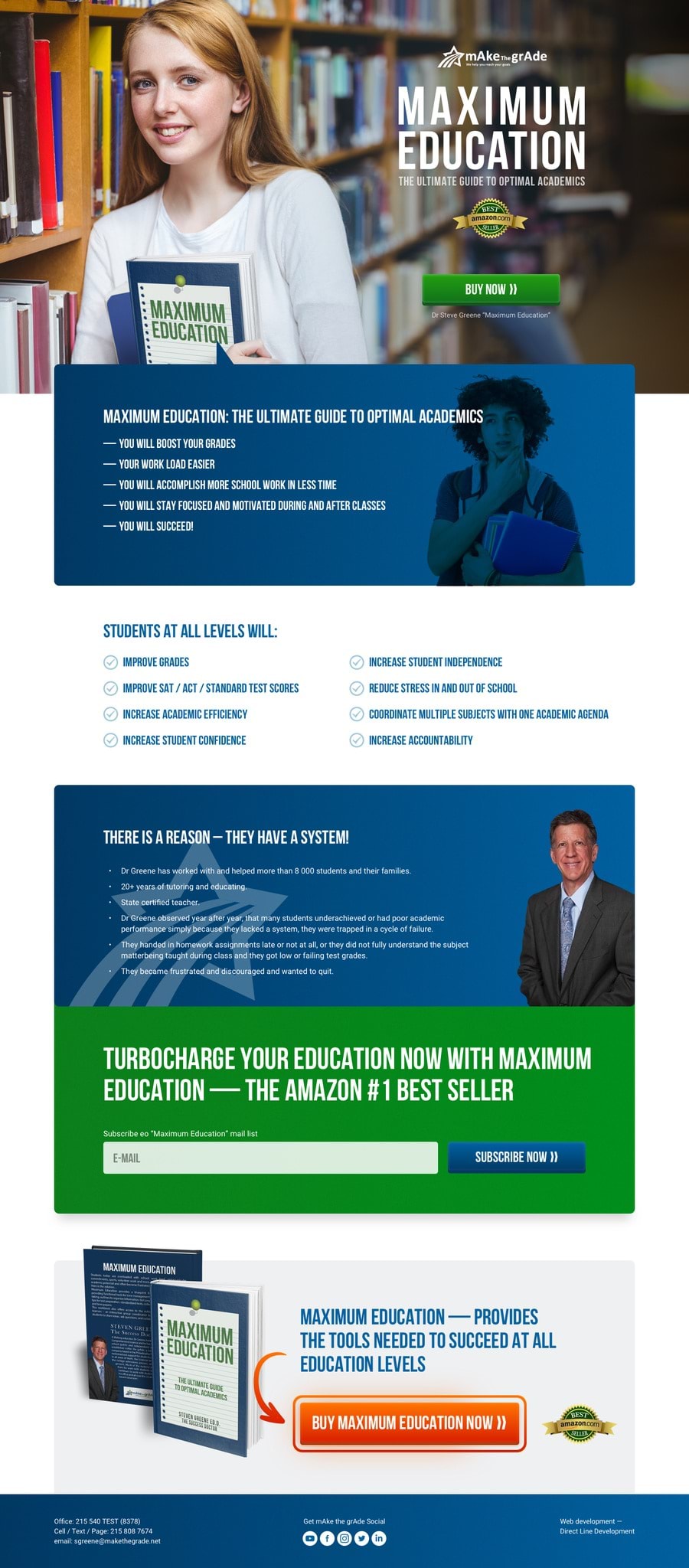
Landing page web design for writer Dr. Green
mAke the grAde is education for all ages. Dr Greene started mAke the grAde education and tutoring company in 1997. Dr Greene has worked with and helped more than 8 000 students and their families. He is a State certified teacher with 20+ years of teaching, educating and tutoring. Dr Greene contacted Direct Line Development and we created a responsive web design for the writer for the sale of his book 'Maximum Education'. Maximum Education — the ultimate guide to optimal academics.
Two different ways to design
Modern and responsive web design
Once we collected all the information about the writer and his book 'Maximum Education, we started developing a web design of the landing page. During the website design process we worked closely with the client to understand his goals and suggestions on new website. We focused on the page color scheme. Minimalism is implemented both through the structure and color scheme. The combination of green and blue shades looks very engaging. Besides, we also paid attention to photos. It is clear what this site is about, and what services it provides. The writer’s photo and his short bio are there both included. The site is neatly divided into blocks for better reading. Due to this design, visitors feel comfortable while browsing the site and can find all required information.

Interesting and informative video
Besides the web design, the writer asked Direct Line Development to make a video book presentation for the YouTube channel. It was a challenge for us to create an attractive and educational video for the channel mainpage. The video should contain certain elements, how the writer talks about the book and how he helps students. Another client request was that video had to be 30 sec long and highly informative. Working on the project, we followed the mAke the grAde corporate style. The client was happy with our work! If you ask our company to make a video for you, be 100% sure that results will be awesome! You will achieve the desired effect and viewers will be happy too.
To start your business online is a great idea to make it more profitable and we at Direct Line Development know how to create a contemporary website designed and developed to achieve your business goals. We are a team of professional web designers and web developers backed by 16 years’ experience. We offer you plenty of services such as moving graphics to direct customers’ attention to your business.
Advantages