
Web design trends in an Era of UX/UI design
Skip ahead
Before talking about web design trends in 2020, we should recognize the fact that UX and UI design rules dominate the web design world today. While a UX designer plans how a user interacts with a website and what steps it takes, the UI designer's work is to visualize each step. Generally, UX/UI designer is one specialist who carries all these processes out. Our Professional UX/UI designers always focus on what the trends are today to make the most of their skills and achieve optimal results.
Tendencies change within minutes, and what looked bold and grand a year ago appears to be template-like today. Most developers left static behind for dynamic because of the influence of mobile devices. VR-experience also had its impact on web design trends. But, despite this digital design trend fuss, we highlight below some that can help your website stand out.
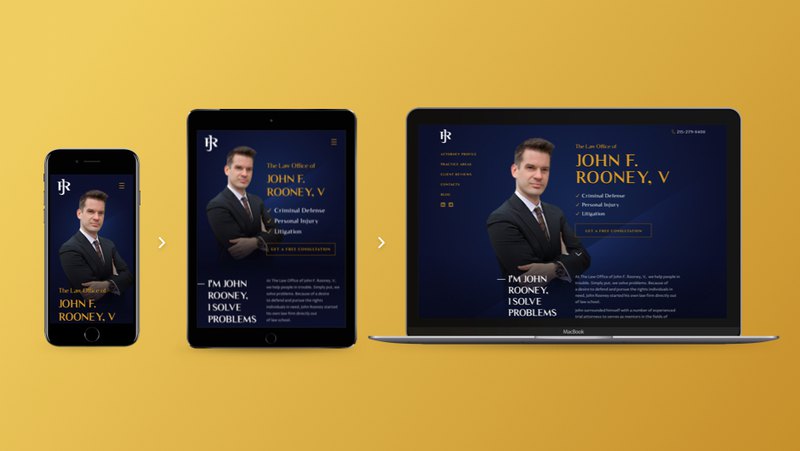
Mobile experience
We stepped into the age of mobile devices and web designers didn’t disregard that. Some of them started to build their sites using mobile-first principle. It is easily can be predicted that, eventually, the mobile-first principle will become not just web design trend, but an indivisible part of a web development core. In recent years, the mobile traffic overtook desktop. Mobile users spend less time online and prefer visiting the top sites of search results, meanwhile, PC users can take more time for searching for the needed information. This means that successful mobile-first principle should have a good search engine optimization and be comfortable and understandable for users. First and foremost, these websites should be engaging with high-quality content.
This principle has several advantages:
- One website for all devices.
- High quality content.
- Fast site speed, even on slow internet connection.
- Usable interface for mobile.
- Top positions in search engines.

Voice search – time of non-visual interface
We can’t imagine our lives without our gadgets. We use them everywhere and anywhere, even on-the-go when typing is a quite hard task to do. Our user life became much easier with voice empowered interfaces. The popularity and improvement of such services lead to the growth of voice search and made it a web design trend. When your request sounds like “show me the fitness centers”, the voice assistants like Siri, knowing your location, understand it as “the fitness centers near me” If you look at the Google trend statistics you, can see that “near me” as a search result is becoming more and more popular. The system is far from perfect and needs to be polished because voice search requires instant and proper search results. But it is the matter of time, at this stage, it performs well in its segment, though.
Cinemagraphs – motion magic inside the static
Cinemagraphs are GIF-like pictures where a secondary element is animated and surrounded by the static background which creates an illusion of video. This feature is not new, though. But in 2015 some moves restyled its reputation both among designers and users. Today, this effect keeps picking up the speed and social media is literally is overwhelmed with cinemagraphs and developers should take it on board. This web design trend dazzles users making them stay on the page for a longer time. At Direct Line Development we are experts with years of experience and would gladly implement animation to your website for whatever the purpose may be.

Typography is stronger in color and shape
Typography is back in web design trends. It is in the league of its own because it bears not only visual function but informational one. At the present, textual content matters and just like a picture is worth a thousand words as the old adage says, textual content is worth a thousand photos. Typography can evoke associations with the company from the user just as well or even better than pictures. Speaking of Facebook, what is the first thing that comes to your mind? The F which is their logo. Many big companies like Google and Facebook spend a great deal of money on unique fonts to make it a part of their brand identity. Creating a Logo Design that can interest users is something all major companies focus on. Modern designers use fonts very liberally and it also seems that well thought out headers and structured information blocks make typography the king.

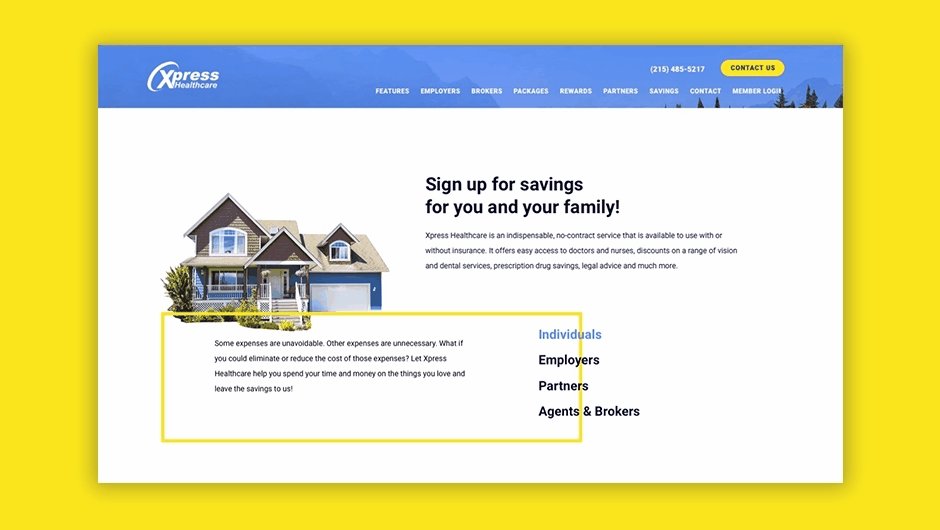
Aesthetic influence of symmetry and asymmetry
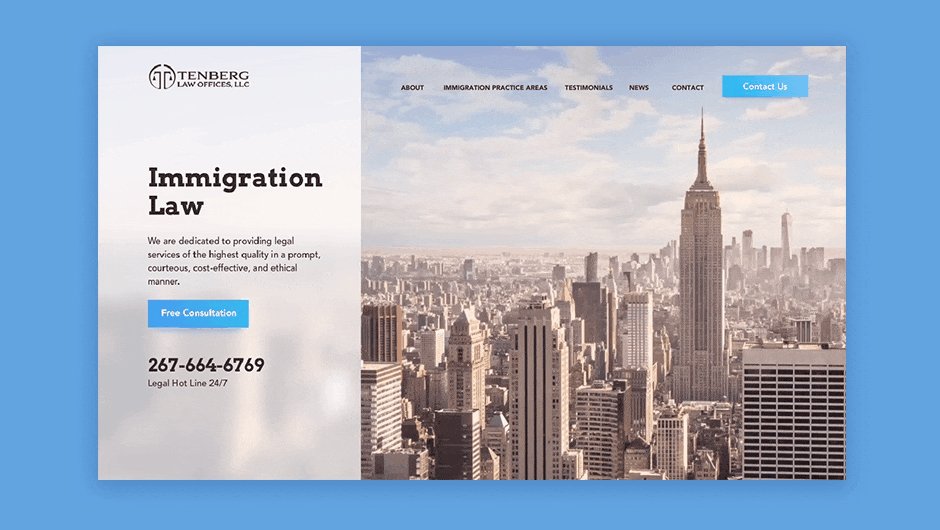
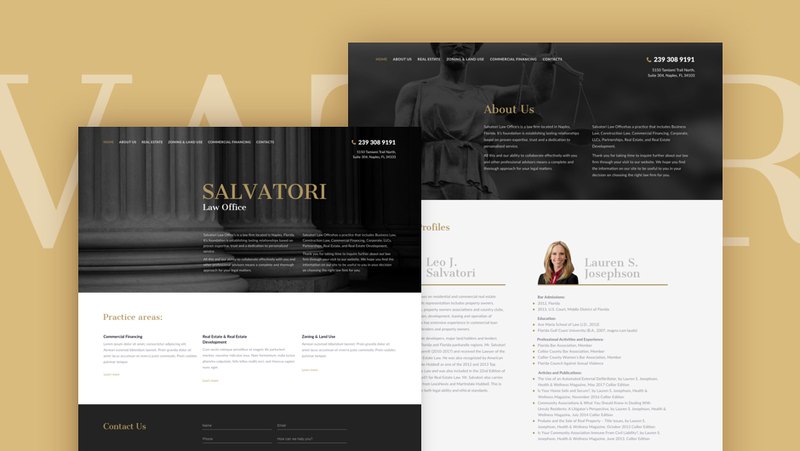
The visual impact of websites plays an essential part in drawing the attention of users. Web designers strive to make the most of the tools they have available. The main point of design for professionals is to come up with balance in the interface. Symmetry is quite noticeable in the majority of websites. Some consider it commonplace design but it is time tested and is one of the best practices for designs today. Symmetry means perfectionism and aesthetic. Asymmetry, in its turn, provides designers with more space for maneuver and leaves a far greater impact.

Parallax
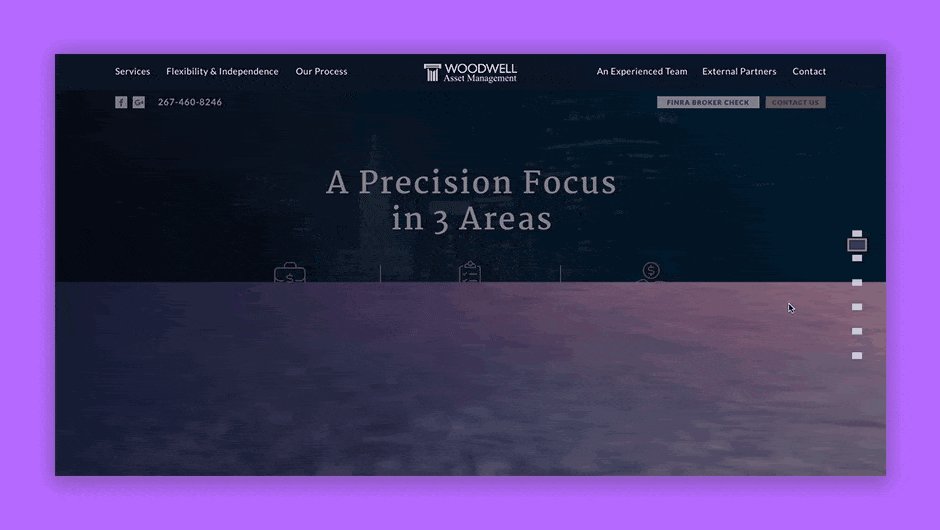
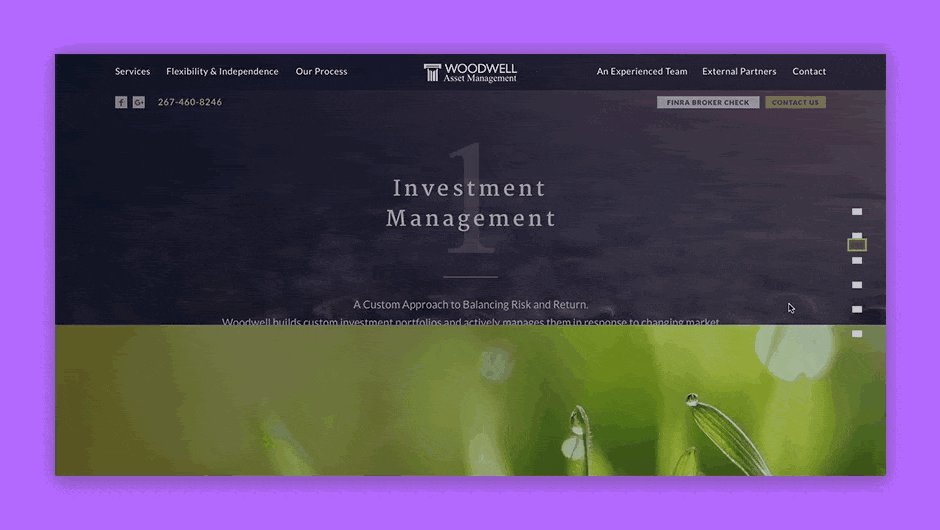
Parallax came on the scene when 3D effects were the hottest new trend and web designers began to adopt something similar in web design. Though parallax vanished for several years under the tide of the new trends of the day, it is a never-say-die professional web design trend that is gaining popularity again. It gives off a 3D effect and the sense of the depth to the website. It is achieved by movement of the background in the web page at a slower rate than the foreground. A website with a small amount of content is a convenient ground for parallax design.

Minimalism VS Maximalism
Minimalism is a strategy serving to simplify interfaces by eliminating excessive elements of web design and content unless these elements improve the interaction with website. Functionality and tool minimizing can influence UI and a website’s content quality.


Minimalism seemed to be the king of the hill last few years in web design. However, maximalism stands closer and closer to it with each day. Websites, where maximalism dominates, are designed progressively. It is down to both the fashion and the need in posting more information. These are very important factors to consider when creating a business website that succeeds.
VR/AR experience
Web design soaks up new tendencies like a sponge from different spheres It adopts lots of ideas from fashion, movies, games and that makes websites look little futuristic and unique. As a result, virtual reality and augmented reality are a creeping web design trend. WebVR is also coming down the line and becoming the mainstream. Up to date browsers allows WebVR directly work with terminals such as Oculus Rift, Google Cardboard, etc. This system has mandatory uniform standards for browser creators, a hardware solution, and content developers. This allows for the eluding problems with choosing browser and hardware. Plus the main advantage of WebVR is that you get all you need directly from the browser and you don’t need to waste your time on downloading apps and content.
Bottom line
Design is a mental process limited by nothing else but vision and skillset of a designer. That being said, trends are the features that are dominating all others at a specific time. They can be easily foreseen because most of them are just a new take on previous or old trend. These web design trends outlined above are the most interesting in our opinion. It’s also important to follow the latest SEO trends and in doing so your website will be on the top of Google search engines. Having applied at least one of these trends will make your website stand out from the rest. If you want your website to shine and stand apart a good mix of those will bring more traffic and draw your target audience’s attention. If you are looking for a team of professionals, you always can rely on Direct Line Development and if you think that we’ve missed something important let us know and leave a comment and we will get back to you quickly.




Comments