Skip ahead
- The Best Website Developers in Philadelphia and Denver
- Step One: Gather All Information Necessary for Custom Site Development
- Step Two: Professional Content Review
- Step Three: Website Design Prototyping
- Step Four: Custom Website Design
- Step Five: Front-end Development and Programming
- Step Six: Testing
- Step Seven: Website Launch and Customer Presentation
- What To Do With the Site After It Is Already Launched
The Best Website Developers In Philadelphia, Denver, and Austin
Creating a website is a very complex and painstaking process that takes a lot of time. The best web designers are the ones who take the time to get this process right. In 2021, no successful online business can exist without a professionally designed website with a modern web design.
Your website’s long-term success depends on how much time and effort you invest in it. The competition is tough right now, and you cannot settle for a plain website, but have to stand out so that the users notice, visit, and browse. A boring plain jane of a page will not draw people's attention even for a second.
Only unique, custom-designed websites attract quality traffic and convert visitors into clients. If you want to make the browsing experience enjoyable and informative for your visitors, you need a website that functions like clockwork, boasts an intuitive interface, trendy design, and powerful content. Then your visitors will take their time to explore your website instead of leaving it the second it loads - which is, by the way, another ranking factor for search engines.
Over just the past two years alone, we at Direct Line Development have developed more than 40 different websites, so we speak to you not only from a standpoint of speculation, but one of tried-and-true experience.
We have a team of specialists that will work on your project:
- Project Manager
- Web Designer
- Front-end and Back-end Developers
- Tester
- SEO Specialist

As we begin to layout the web design and development process below, we ask that you keep in mind that the conditions and timeframes used may vary from customer to customer. Some people come knowing they want a website as fast as possible and go through the process quickly. Others are very busy and do not have the time to make immediate decisions regarding their websites. A website can take 10 days to make or it can take 10 months. As a rule, therefore, you should remember that the faster the correspondence between developer and customer, the faster the website will be created.
In any case, in this article, we will reveal the many secret ingredients found in a website developer’s kitchen.
Step One: Gather All Information Necessary for Custom Site Development
As with most custom projects, we must first start by collecting information from the customer. Although it may verge on the edge of triviality, this step is the most important out of the entire process. Think about it, if at this stage we have huge misunderstandings or our priorities are not in sync with those of the customer, the finished product will be incorrect and the customer confused.
If we gather all the information we need right from the very beginning, we save tremendous amounts of time down the road, especially in the initial phases of the design stage.
In order to ensure that we do indeed obtain all of this information, we have our customers fill out a multi-page brief. Our customers fill out this brief and answer questions pertaining to specific details about their company or business, their competitors, and what advantages their company has over others like it.
Once the brief is complete, our design and development team begins its research. On average, we explore at least a dozen competitors’ websites in order to distill from them the best ideas for the industry in which we will be building the site. We then improve upon these ideas and incorporate them into our plan for our customer’s own website.
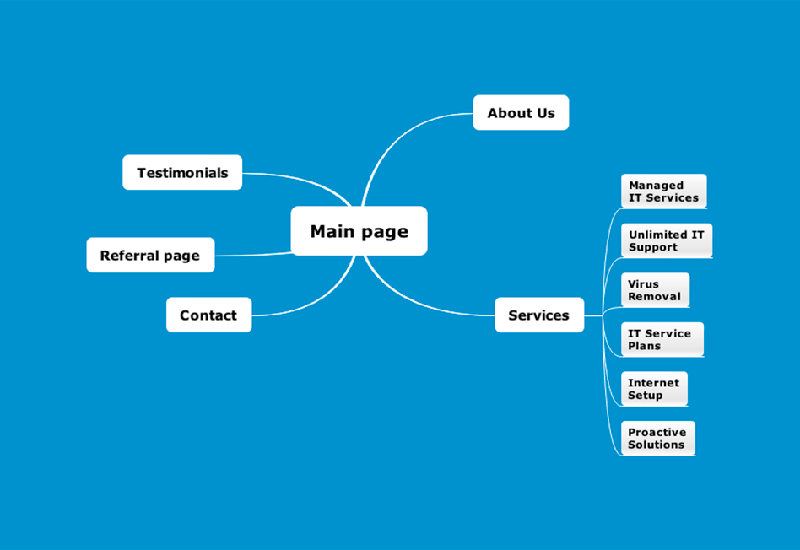
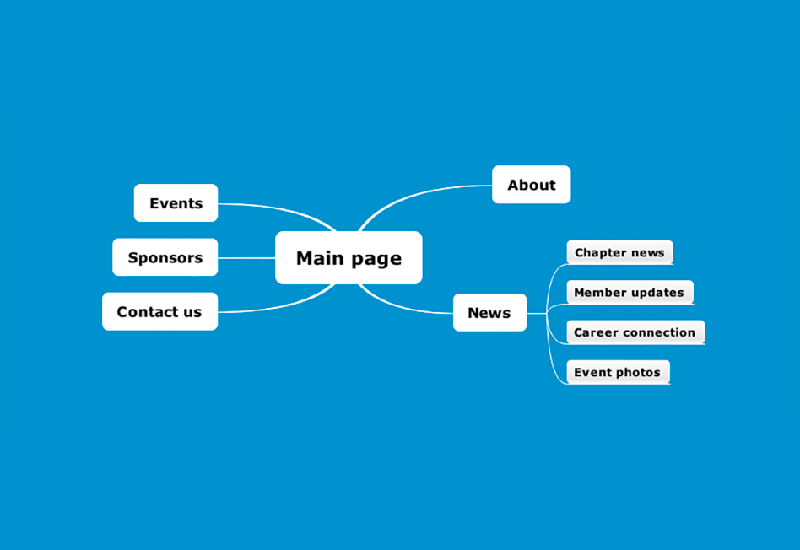
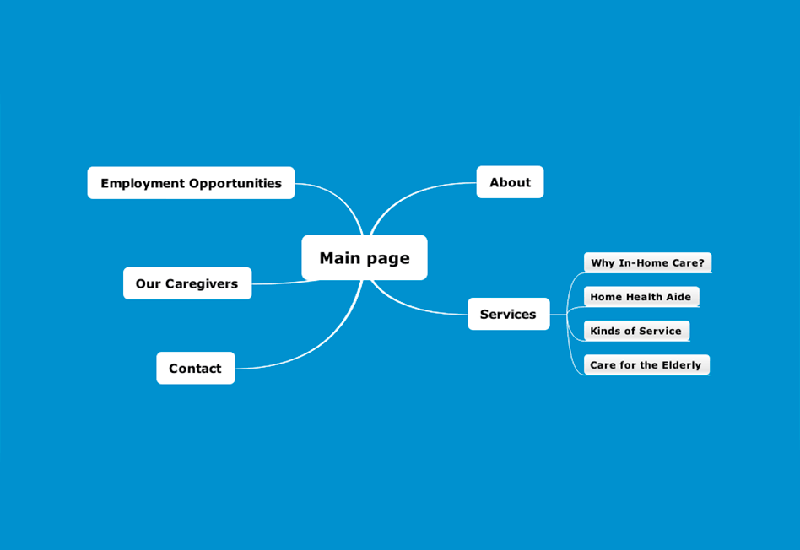
Following this research is the laying out of the initial structure of the website. From different modules to the functionality of each page, we want to understand how everything should work and interact on the website.
It is only after we have reached a thorough level of understanding of every aspect of the site can we proceed to the next stages of web development.





Step Two: Professional Content Review
This phase runs in parallel with the creation of the site through the entire development process. The reason is that we will inevitably collect more and more information from you as the process proceeds through each step.
When beginning to fill the site with valuable content, we start with the main page (also referred to as the home page) and the main internal pages. Although the content will be finalized at a later point, having these pages already populated allows us to develop prototypes of the design based on the layout of the content.
It should be noted that when we say content we do not only mean text. Content also includes visuals such as photos, videos, tables, and charts. Even audio clips count as content. It is essentially anything and everything that we need visitors to stumble upon. Most of this content is taken from an older website, but we also advise that you neednot be shy in hiring a professional photographer and a copywriter as the site progresses.
Step Three: Website Design Prototyping
In principle, yes, you could have drawn the layout of the site from the very beginning, but it is best to wait to do so until all of the background components of the project are in place.
Every designer will do it differently, but we here at Direct Line Development make prototypes of not only the main page but also of every small page throughout the entire site. We make sure our design team has plenty of prototypes to work with.
The logic behind this process is sound. It saves a huge amount of time and money for the design team. To clients, most of their critiques and suggestions will be during the design phase (unless of course they are programmers themselves), so it is much faster for us to change a prototype rather than a fully designed web page. It gives the customer the freedom to experiment with their ideas without delaying the process or adding to the total cost of the project.
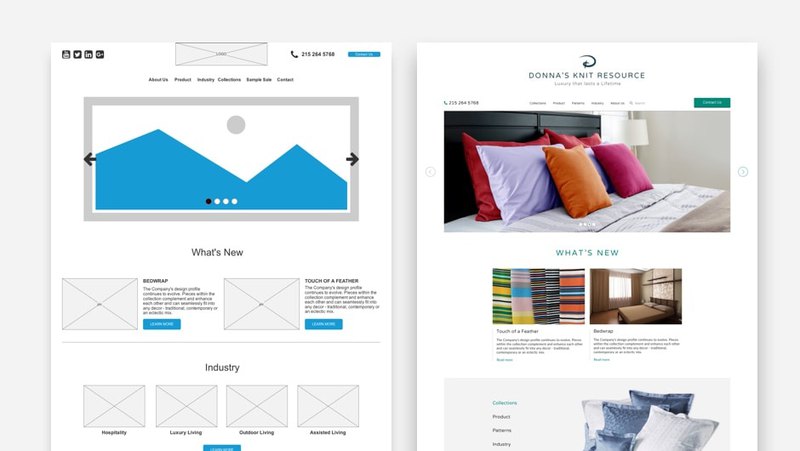
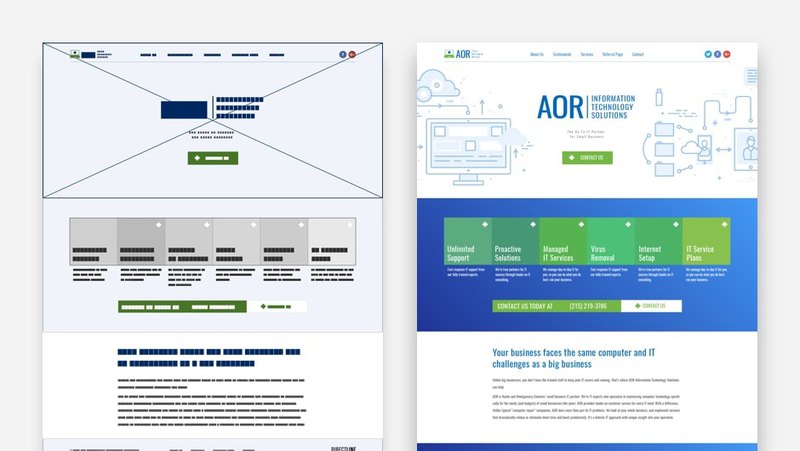
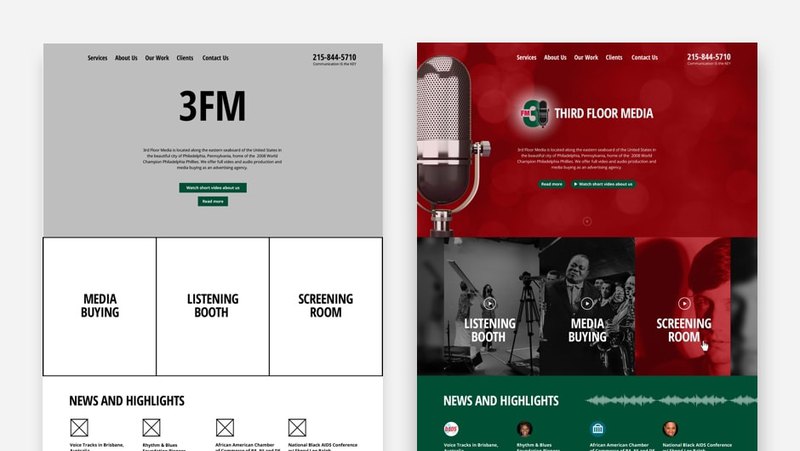
In sum, we make the prototypes of the all the pages on the website, beginning with the largest and most important, and show them to the client. The client may remember that they actually wanted a specific module on the homepage in location that our designers originally placed the title of the client’s business. Using minimal effort, the designer can simply rearrange the page so that it fits the customer’s tastes, but is still aesthetically up to par. What is most important about this step is that it does not proceed further until the client has entirely approved each prototype. This ensures their satisfaction and prevents confusion and misunderstanding down the road.





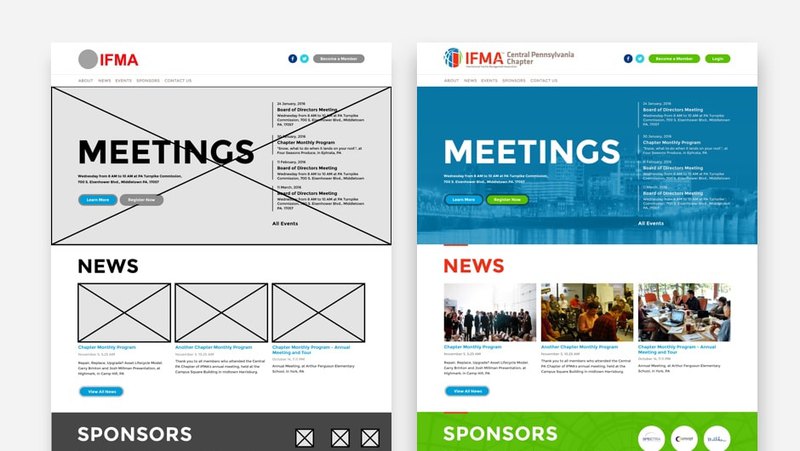
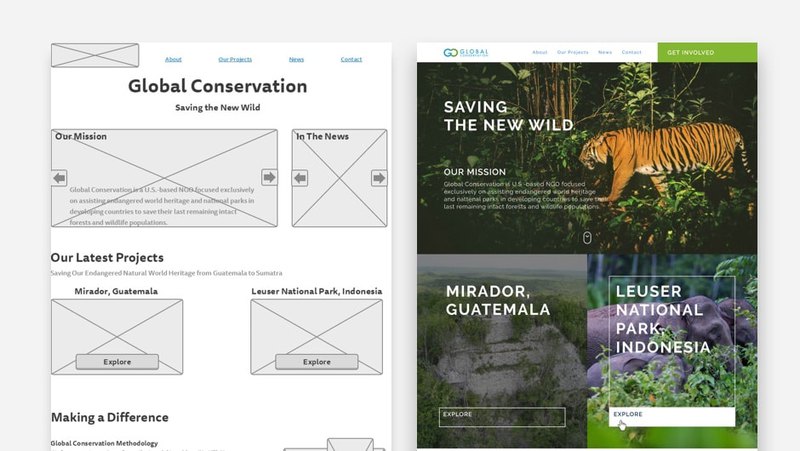
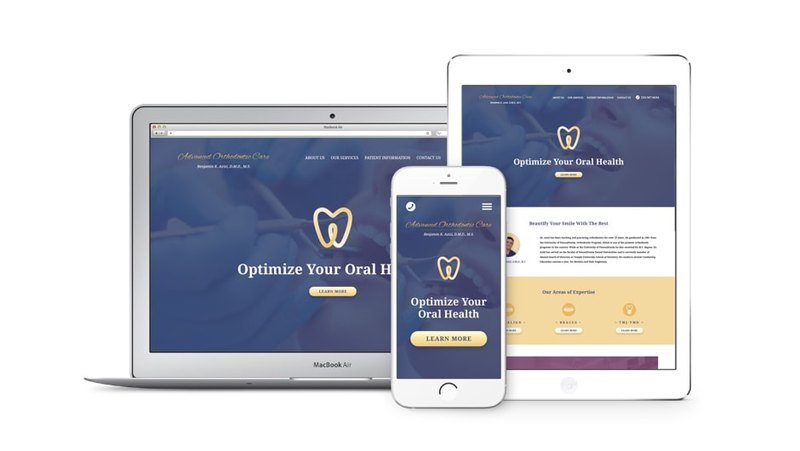
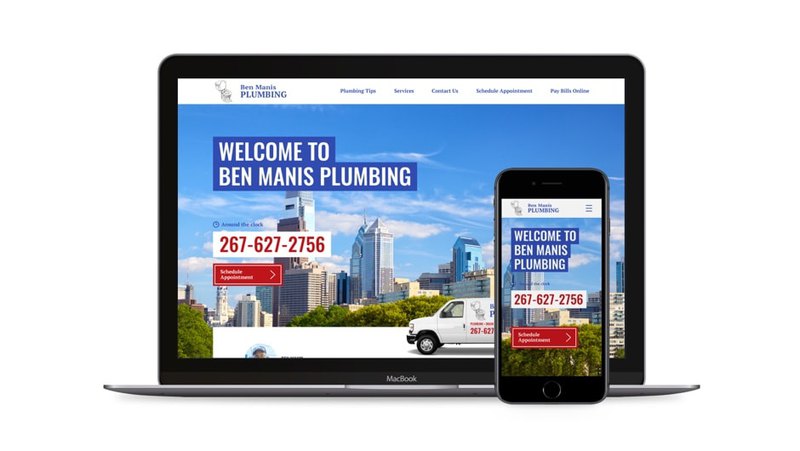
After the client has approved the website prototype, (on the left), we start work on the design. You can see the final result on the right.
Step Four: Custom Website Design
Now we enter the stage that is arguably one of the most fun for clients: design. The prototypes are passed to the design team who, having already been working with the prototypes and client from the start, has a solid understanding of what the client is trying to accomplish with their website. Still, we arrange a working discussion around the specific website design needs of the client. For instance, if they own a business in Philadelphia, Denver, or Austin, we will be sure to take all aspects of that region into account when building their custom website. We need to create a website that exactly meets our clients’ needs and surpasses their expectations.
As with the prototypes, we begin by working with the client on the homepage of their site. From experience, we know that this is where the most questions will arise. The client is, after all, choosing the face of their company online. We do not move past this stage without the approval from the client because this selection sets the design theme for the rest of the website. We always encourage our clients to take their time in thinking over their approval decisions, but we also advise that they not dwell too long on something. Overthinking will cause you to scramble every idea that you’ve had up until this point. It’s best to make a calculated, yet timely decision.
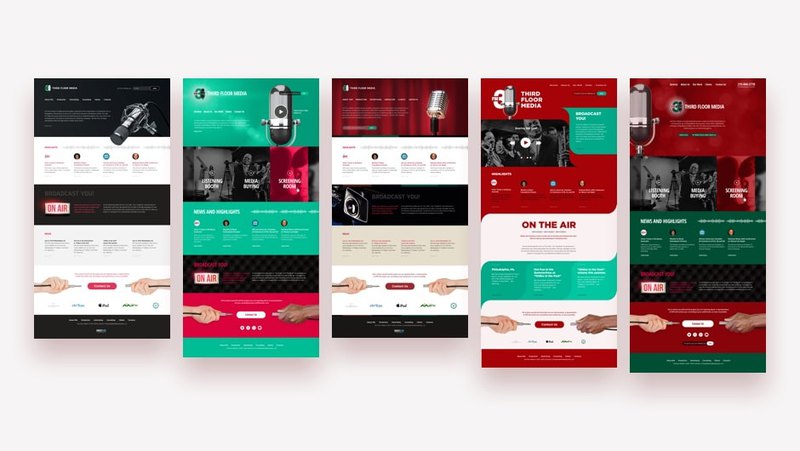
If the client, even after all of our research and questioning, does not like the first design of the homepage that we present them, our designers will develop a second version with absolutely no extra charge. We understand that sometimes to make the right decision, you need to have options.
The layout is overwhelmingly important. It is the path by which you and your site’s visitors will navigate your company or business. In order to get it exactly right, we question the client in detail about their preferences and design tastes. We understand that most clients won’t know why they like something, they just do. Totally fine. Our designers and developers are fully capable of distilling your preferences from the information you provide us, such as which sites you like and the sites of your competitors. Again, this phase is crucial to the success of the website, but we do our best to move through it as quickly as possible.
Once we settle on the homepage design-scheme and layout, we can quickly integrate that design throughout the entire website, since the general theme is already established.
Learn how to decide which website dimensions to use.




We create the different design concepts because we understand how important it is to have a variety of design concepts.
Step Five: Front-end Development and Programming
Contrasting the fun involved creative process of the design stage is the programming phase. This phase can last anywhere from four to eight weeks for an average-sized site. During this phase, the client takes a back seat as the technical details are hammered out behind the scenes.
The project manager, having already prepared a detailed outline of all the pages of the site, passes it over to the lead developer for the website. That developer then installs the Content Management System (CMS) and programs all of the necessary modules for the site.
At the moment, we use Python as our primary programming language for all of our sites. It is high-powered and conducive to speed and reliability. For example, if we were to write a site in PHP and operate through WordPress, a few hundred visitors would cause the site to lag and freeze up. A Python website, on the other hand, could take that influx of traffic many times over and not even break a sweat. The difference is impeccable.
The goal of this step is not simply to scrap together the code needed to launch the site. Instead, our developers work to make the site run as efficiently and quickly as possible, and doing so requires intense analysis and review. The main blocks of code will be reviewed by many different people, including the lead developer for the project. The whole site then passes through an Alpha testing in order to ensure that our efficiency standards are met.
Our professional specialists work on all projects, which are divided into several types:
| TYPES OF DEVELOPERS | |||
| Frontend | Backend | Full-stack | |
| What should a developer learn? | |||
| HTML, CSS, Javascript, Bootstrap, Foundation, Backbone frameworks | PHP, Python, Ruby, Server programme SQL/Oracle | A full-stack developer must learn all the languages that both the frontend and backend learn | |
| What exactly does the developer do? | |||
| Developing user-friendly web pages, rich on-screen visuals, and functionality that can creatively solve user-focused questions | Creating and maintaining a web server, application, and database, and ensuring the constant operation of the frontend interface | Mainly working as a backend, but is also well versed in frontend languages, which helps him control the appearance of the site in the eyes of the user | |
| What qualities does the developer have? | |||
| Layout designer and programmer, artist and engineer in one person | Analytical mind, logical thinking, initiative, ability to plan and follow plans, flexibility of thinking, responsibility, perseverance, purposefulness | Jack of all trades, multitasking, broad-minded, inquisitive, constantly learning something new, erudite | |
Step Six: Testing
At this point, the site is drawn out, compiled, programmed, and ready for use on an actual internet browser, but still only for the development team.
The first phase of testing is populating the rest of the website with relevant content. This is done through the CMS, which inadvertently checks the functionality of the CMS itself as well as the semantic integrity of the website.
It should be said that no matter how professional the team is, no matter how much time is put in, etc., you are going to find errors on the website. Some of these errors will be huge and require immediate fixing, others will be barely noticeable. Naturally, most of the main bugs will have been addressed and fixed, but some errors find their way to the surface only after a series of actions take place that brings them about. The goal is to find each and every bug and correct it before the public launch of the site.
We also test the site for optimal User Experience functionality. We do this by having people use the site who are unfamiliar with the project. We ask them to navigate the site from a laptop, iPad, phone, etc., and to use it for its intended purpose (i.e. shopping, information, commenting). If we have the same people who have been building the site go through and test for User Experience, they will be too accustomed to the project and overlook certain details that a fresh set of eyes would notice immediately.
The goal is to make sure that by the time real users visit the site, there will be no errors that could spoil their impression of the site or business. We especially want to avoid the kind of errors that would cause visitors to leave the site altogether.





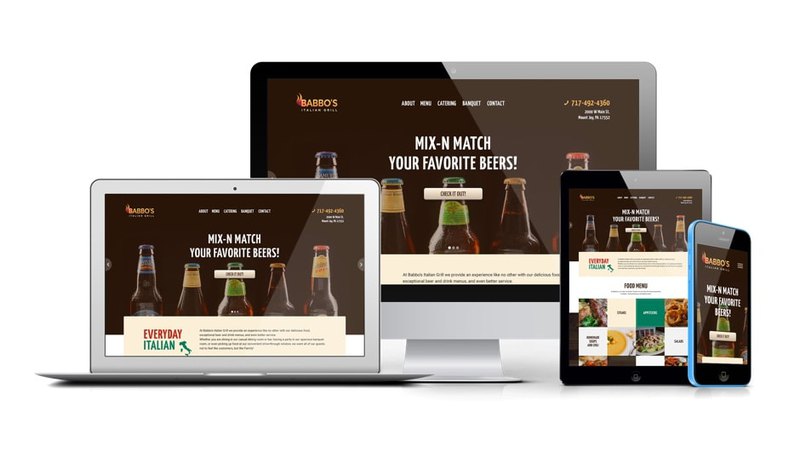
It's very important how the website looks and feels on different screen resolutions. We create responsive websites which adapt to and look great on any mobile device.
Step Seven: Website Launch and Customer Presentation
Welcome to our favorite step of the website development process.
Like the birth of a child, the finished product of a custom website always brings a smile to our customers’ faces. It is the culmination of several months of hard work by dozens of people and gives everyone something to be proud of. The designers and developers take pride in their work while the customer takes pride in their company.
If you want to experience the magic of website development from start to finish, just give us a call! We treat each and every project we take on as the most important one of our lives!
“Even the most beautiful and modern sites are of no value until they begin to reach the goals set before them.”
What To Do With the Site After It Is Already Launched
While it is incredibly important to make a website and have it built in the most efficient and effective manner possible, you should also understand that the process does not end after the site’s launch. You must then begin to work with the site so that it is able to work for you. In other words, your site should begin to bring you new customers and business. Even the most beautiful and moderns sites are of no value you until they begin to reach the goals set before them. Fact.
Every company will have goals unique to their sphere of business and stage of development, but these goals will all remain unattainable without a consistent flow of new customers to your site. This is why when we develop websites, we almost always incorporate search engine optimization and social media marketing into the framework of the site from the very beginning. Driving targeted traffic to a website is a core tenet of success in the online world.
Nowadays, pay-per-click companies are simply too expensive with relatively low returns on your dollar. Organic SEO, on the other hand, has proven to bring about excellent results over a long period of time. Stay tuned for more information about what you should do with your site after it is up and running.
CONCLUSION
Every business owner wants to stand out among competitors; you cannot settle for a plain, template website in the year 2021. A WordPress or Wix site will not reflect the mission of your company and improve your brand recognition today. In the USA market, where every startup has a modern, eye-catching website, developing a custom-designed website is a must if you want to leave your competitors behind.
As you can see now, a website development process takes up a lot of time, skills, and effort from the entire team. The teamwork itself is a must for quality web development since it ensures that the Big Three will work well together:
- Appealing Content
- Trendy Design
- Code Consistency.
Only reputed companies can ensure this, along with meeting all the deadlines and staying within the budget. At Direct Line Development, we hire skilled designers, developers, and SEO specialists that dive into every project with enthusiasm and offer the most efficient solutions to clients in the Austin, Denver, and Philadelphia areas. If you want a unique product that exceeds your expectations - get in touch with our team today!
The article was updated on January 13, 2021.




Comments
Everything sounds so nice and clear, but how much time does it usually take between the first step and launching the website?
Thanks for the question. Usually it takes 2-3 months.
Very frequently people ask me about what is one of the first lines in here, which is how the website seems like it is just magically put up with the few keystrokes of some master programmer. When in fact, this is not the case. I really enjoy how this article details the complex process of how a custom developed website is built. I would recommend this article to anyone who just wants to know a little more about how a website makes it from an idea to an internet tool.
Great article outlining the Web Development process in detail. This is very useful for clients, so they understand the gravity of each phase and the amount of work involved. Our process is involved and can take time, this article explains exactly why.
Having a Solid Process in place makes a huge difference on the final product!!! It is extremely important not only to have a good process, but to follow it for best results!!!Great article!!!
This is a great resource. Laying out all the steps and identifying who is responsible for each process is crucial to meeting the timeline on which both parties agreed on. I like how thorough this process is, makes it helpful for a client.
Building a custom web site does not happen overnight. This article's details of the actual process puts into perspective the fact that it is not a quick-and-easy process and takes a lot of time and effort.
This article is a great read on how much work it really does take for a custom website. It thoroughly explained the steps it takes and is an easy read for people to understand that do not know much about custom websites!
Great article outlining what you can expect from a thorough web design process
This article helps to understand that building a custom website is a step-by-step process and it clearly shows how much effort web developers and designers put into it. I think it would be a very useful read to anyone who is interesting in ordering a custom website because sometimes people don't realize that custom web-development is a very complex and detail-oriented process.
nice article . Thanks for sharing
Very informative blog post. Teaches you a lot. So often we aren't aware of what is going on "behind the curtains". Learning about processes like website development gives us in-depth understanding of all the stages that the product goes through before the client receives the final version of it.
Python rocks!
Thanks for cool article. Could u share a checklist for the development or launch of the website?
Thanks for this article. I have a site on WordPress and its loading speed is so low. It was interesting to learn that websites based on Python are free of lags.
Very useful and comprehensive article. I didn't know that a website development process has so many stages and includes so many different processes. I assume it's more relevant to custom websites rather than template websites such as Wix or WordPress, and now it makes more sense why building a custom site might cost more.
Thank you very much! Everything is very detailed and clearly written. The article is very informative and helped me understand everything in the website development that I could not understand before.
Great article to help better understand the website development process. Thank you!
Thank you for this amazing guide! Now I can understand clearly how does the web development process work! I would definitely reach out to you guys one day to order the website from you!