Skip ahead
Every interaction a business has with customers, whether physically or technologically, affects the overall customer experience. The better the customer experience is, the more likely the company will have repeat customers and positive reviews.
A part of delivering a quality user experience (UX) is making sure your business uses web development that facilitates a positive website customer experience. The online market is saturated with websites, but yours needs to stand out and attract a pool of clients for your business.

This is only possible if you make every visitor feel valued, no matter how small an investment they plan on making. A smart web development strategy can help you do just that. In this article, we’ll see how that’s possible.
A 5 Step Guide On How To Structure Customer Experience On A Website
When your business website is optimized to offer the best website customer experience, your customers’ visits become less complicated. Even though your website needs to reflect your brand, it should be optimized to enable visitors to accomplish their tasks with little interference.
But, how to structure customer experience on a website?
We’ll be answering just that in the following sections:
#1) Make the Website Load Faster
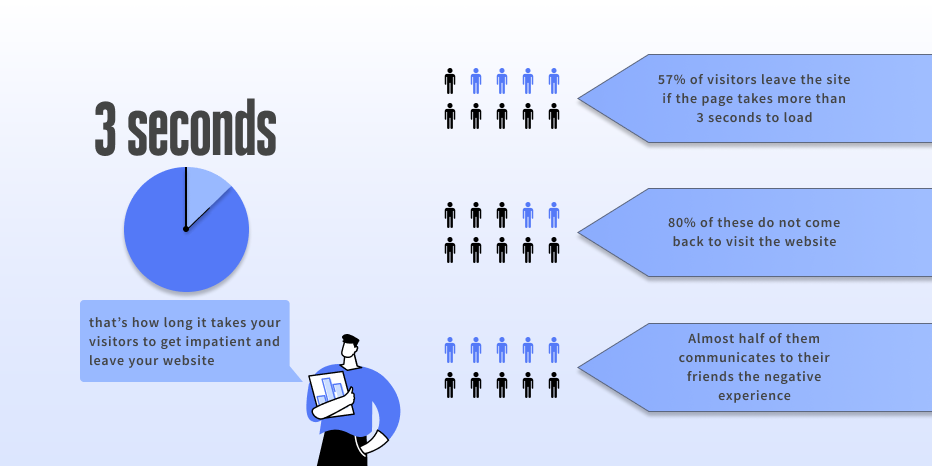
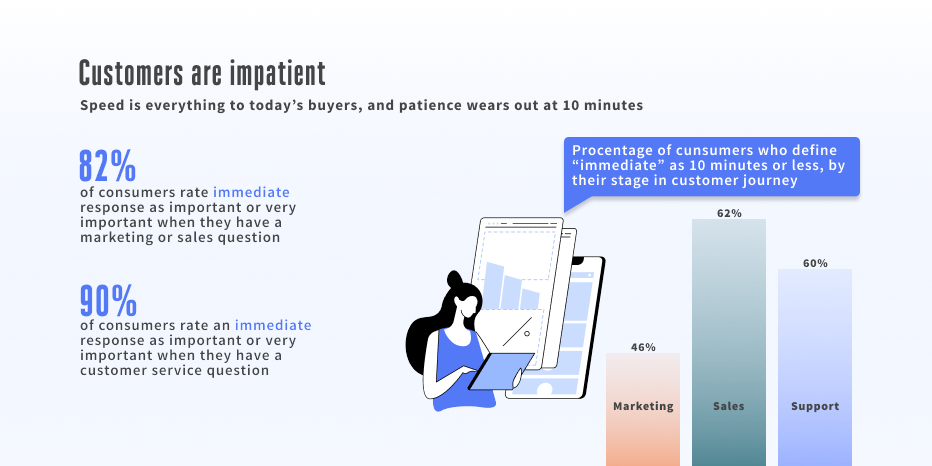
One of the easiest ways to improve your customer experience is to make your website load faster. The sad truth is that the easiest way to make a customer abandon your website is for your website to lag. Even a one-second delay can cause 11% fewer page views, a 7% loss in conversion, and a 16% decrease in the satisfaction with the website customer experience.

To increase your website loading time, reduce the number of HTTP requests your site is making. When your site is loaded down with images and scripts, it requires more HTTP requests, slowing the connection. Check the HTML, CSS, and JavaScript files because they make requests too.
Remove the simple things from your content like extra spaces, line breaks, and even indentations to speed the page up.
You should also consider using low-size images that deliver a quality look instead of the maximum resolution variants that don't add to the fineness of the view but do take much longer to load. Also, a structured content setup, broken over several pages, instead of being presented on a single one in bulk, can help slash down the loading times.
Your DNS provider’s speed may play a role in the speed of your website as well. Using a DNS provider with a higher speed can help reduce your server's response time. When your DNS server is slow, it takes more time for your website to load.
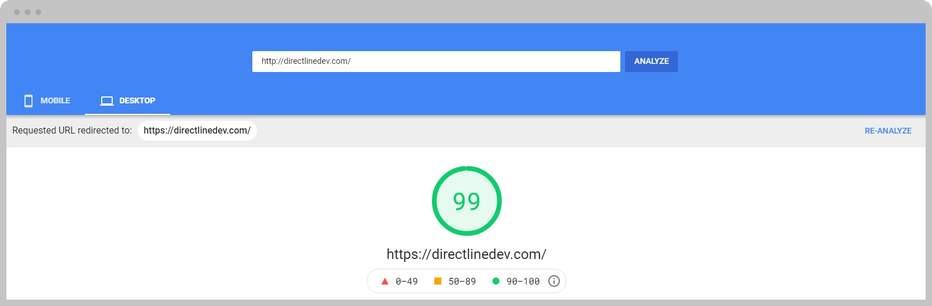
Google factors in loading speed as a search engine result ranking factor. If your website is slow, it will not be accessible to that many people, to begin with.
A 2016 research study conducted on mobile internet users confirmed that more than half (around 53%) of the users would leave a webpage if it took any longer than three seconds to load completely. The technical world is making things faster than ever, and thus delays are no longer acceptable.

That was five years back, in 2021, page loading speed has become one of the most important aspects of website customer experience. You should ideally strive to make your web pages load within the first second or two seconds at the very latest lest your website be kicked out of the top results for your targeted keywords.
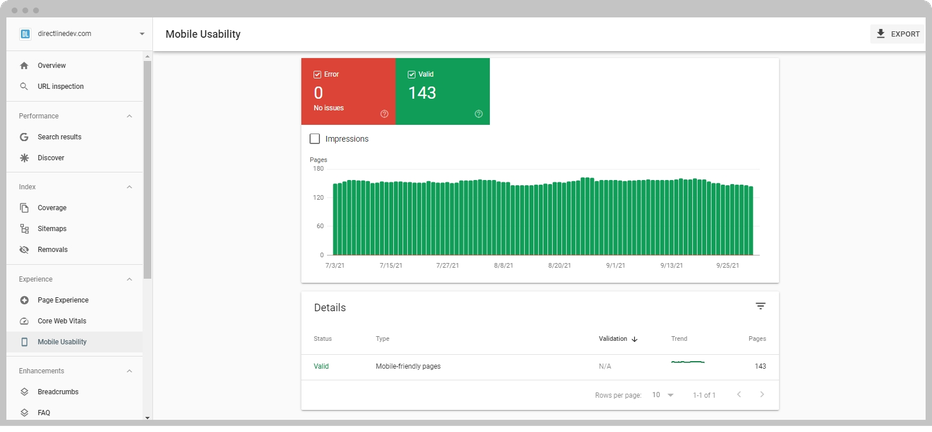
#2) Mobile Usability Optimization
Mobile users drive a huge fraction, at least more than 50% of the total internet traffic at any given moment. This trend is only expected to increase over time as mobile devices become cheaper and more accessible and mobile internet becomes faster.
Thus, in this day and age, it is reasonable for visitors to expect that the site they visit will offer them a mobile-friendly experience. As much as a slow website can turn a customer away, so can a slow or poorly created mobile website experience.
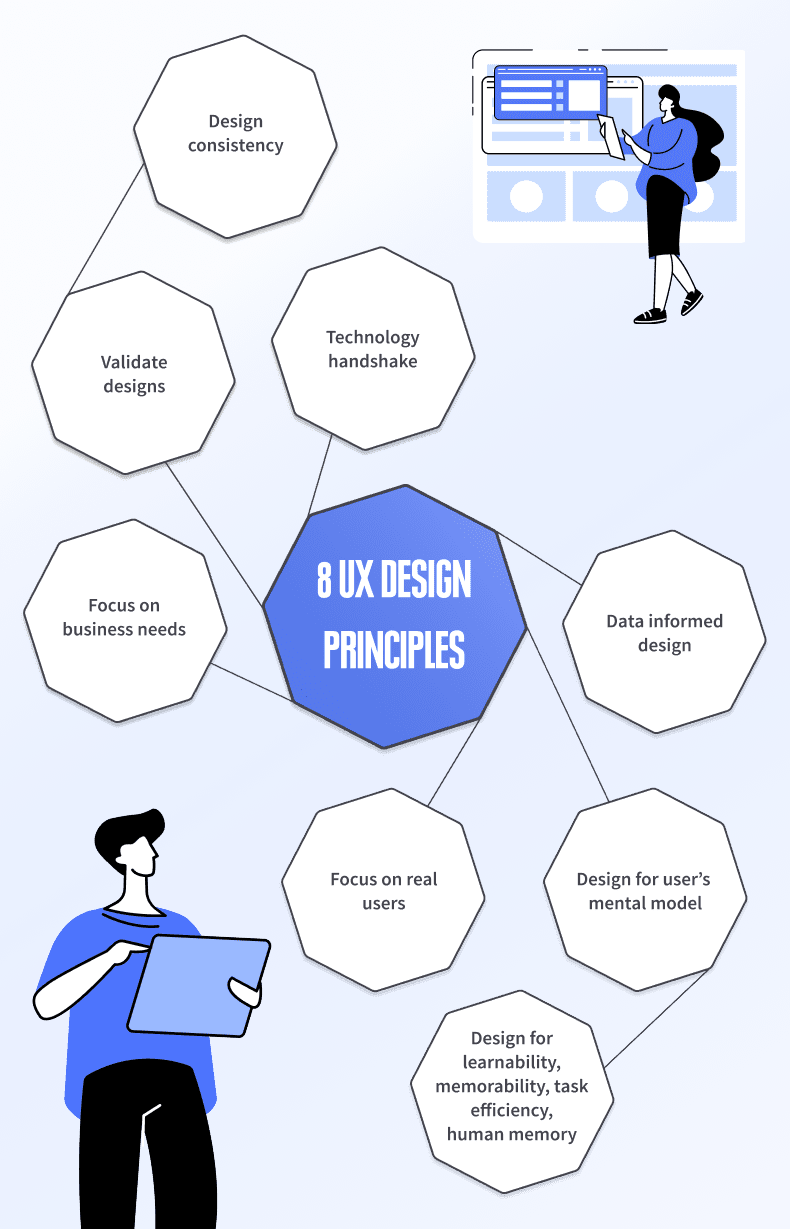
To create a customer experience that is optimized, it must be designed first.
When working with your web developer, testing and applying the feedback often creates a better user experience. Since there is a direct correlation between the quality of service, and the loyalty of customers, delivery of a quality website customer experience is a must.
Web development with a mobile-friendly scheme is almost a norm now, so if you’re getting your site built at the moment, it will most probably work pretty well for mobile devices. However, the same may not be true for older sites, so be sure to check if your site works well on mobile phones.

To improve customer experience, websites must be perfectly optimized for small screens without making the content hard to read.
Steps 3-5: Messaging Experience Optimization
Your customers may need to reach out to you, and you should make them feel that they can do so, easily. If it is complicated for them to do so, they may look elsewhere – remember, no one is irreplaceable in the digital world.
Whether you are looking for customer feedback or a way for your customers to reach out to you, the more optimized the website customer experience, the better.
Here’s how you do that:
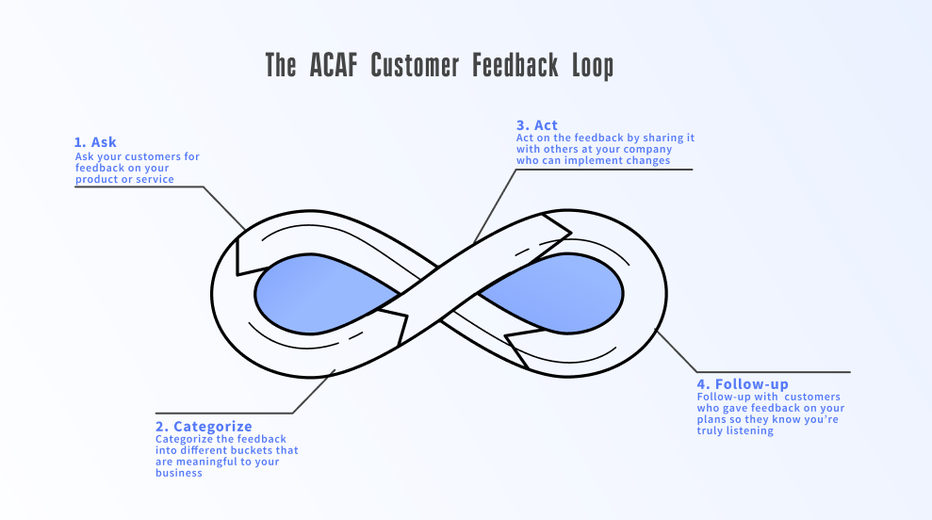
#3) In-The-Moment Website Feedback
Most customers don’t want to do a long and detailed survey to provide feedback for businesses. It doesn’t matter if the survey is sent via email or through the mail. They prefer easy stuff. So why not use the moment they are on your site to get some feedback?

In-the-moment website feedback creates a single window with one or two questions, allowing you the feedback and your customer the ability to get on with their business. The utilization of this feature is less complicated than requiring the customer to redirect to another site.
Moreover, it does not feel like an interrogation – a survey does!
Also, be sure that your feedback prompt does not interrupt the user because people hate that; the placement matters a lot.
#4) Get Feedback Upon Exit to Detect Intent
Not every customer that visits your site is going to be satisfied with it.
You can use the ones who leave to learn about what they didn’t like. A feedback pop-up can be used as guidance for what needs fine-tuning. This feedback pop-up should be fast and easy for the user to answer without taking up too much of their time.

You should add an option for the visitor to share their comments so that you know which areas bothered them. For instance, they might have found your website poorly optimized for mobile devices, and if that is the case, you’ve got something to work on to enhance the website customer experience for the future.
#5) Use a Personal Chat Box to Engage Visitors
Some websites employ chat boxes and AI chatbots to extract data regarding customer satisfaction via a natural, human-like conversation (or an actual human conversation in the former case). It is less confrontational and more like what people might actually want to respond to.
The people visiting your site might not fancy waste their precious time looking for the answers to their questions. Using a personal chat box to engage these users can draw them in as loyal customers.

Your customer staff will have to be extra nice and quick with the replies for this to work.
On the other hand, AI-powered chatbots are capable of initiating and continuing normal, human-like conversations with people on their own. They are designed to emulate human speech patterns, and they only improve over time, i.e. the more people they interact with, the better they become at talking with human beings.

However, some people may express their wish to talk to a real person, and if that happens, your customer support staff should be ready to address their concerns.
Putting It All Together For Better Customer Experience
Above are the tools you need to create a better UX. Website customer experience is what will ultimately make or break your business. Optimizing your site to ensure mobile capability, quick loading speeds, and interaction is what helps gain customer loyalty. Customers like to feel important and valued.
Putting together all that you have learned about what makes a good customer experience (on websites) will make all the difference in whether the customers are returning or turning to your competition. Remember, you don’t need to be running the fanciest brand to earn the respect of your customers; just show them how much you care, and you'll earn their loyalty.