Skip ahead
As a cutting-edge web development company, we know that launching a website is no trivial task. There are so many variables to account for, and it's easy to get overwhelmed.
That’s why we’ve compiled a complete website launch checklist for new websites; it’s the same checklist we use when launching a client’s site, and it’s here to help new site owners be certain that they’re not missing any crucial parts as they take their new site live!
The Technical Website Launch Checklist
- Ensure Your SSL Certificate Is Valid
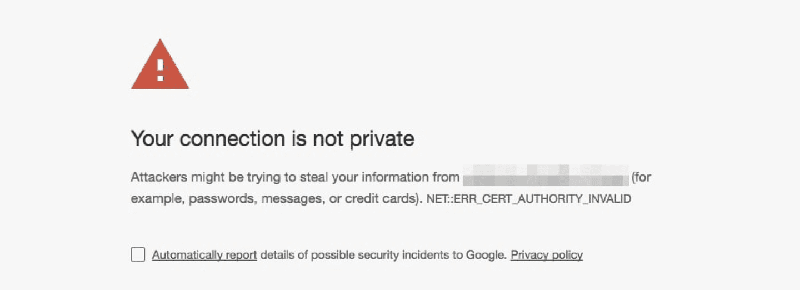
SSL, or “secure sockets layer”, is an extra layer of protection that is added to your site. A valid SSL certificate changes your site address from, “http://yoursite.com” to “https://yoursite.com”. Notice the extra “s” after the “http”? That means the site is secured via SSL.


- Set Up A Website Backup Solution
We cannot stress this enough, have a backup solution and back your site up early and often.
You can spend weeks perfecting your website, but what happens if it disappears? Without a website backup solution, you start from scratch. Don’t be one of the horror stories that developers tell; website backup solutions are easy to find and are a relatively inexpensive way to protect hundreds of hours of work.
- Validate Your Code
Your site may look great to humans, but does it look good to computers, too? A web developer’s checklist should always include code validation to check for errors and warnings, as this can hurt website performance and SEO efforts.
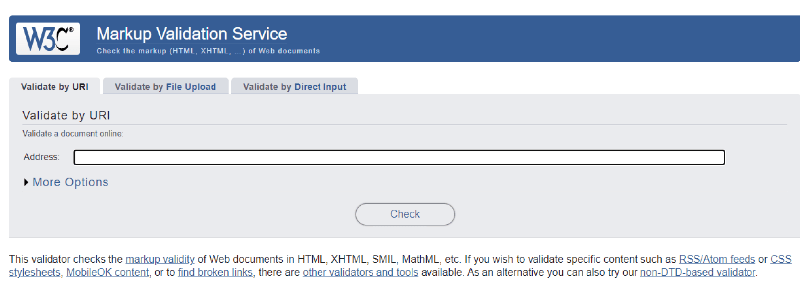
The W3C Markup Validator is a great, free tool to check for errors on your pages.

- Ensure The Site Runs Without Javascript
Javascript makes developers’ lives so much easier, but some outdated browsers may not be able to handle your site’s javascript. It’s therefore critical to ensure your site offers basic functionality without javascript in order to provide accessibility to all users.
- Ensure Accessibility
Accessibility is one of the most important aspects of a website; your site should be accessible to every single user on the internet, regardless of mental or physical disabilities. It’s therefore critical that your web site checklist includes adding ARIA tags, which help physically impaired individuals navigate screens and sites.

- Check That Site Errors Are Sent To Admin
You’ll want to make sure you have access to the admin email account to which site error notifications are sent, as you want to be aware of errors as soon as possible.
Basic SEO Website Launch Checklist
- Keywords
Keywords are fundamental to all SEO efforts, and if you’re stuck on keyword research, be sure to check out our complete Keyword SEO Checklist.
- Install And Configure An SEO Plugin
If you’re using a CMS like Wordpress, make sure to install and configure an SEO plugin like Yoast, which makes adding meta data and generating sitemaps immensely easier.
- Check And Submit Your XML Sitemap
If you are using a plugin that automatically generates sitemaps, you can simply go to yoursite.com/sitemap.xml to view your sitemap, as sitemaps are one of the key pages every website should have.
Once you have your sitemap, make sure to submit it to the Google Search Console panel for your site, as this makes it easier for Google to understand and follow the flow of your site.
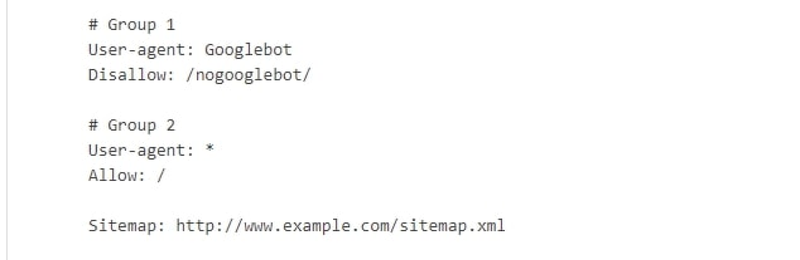
- Generate A Robots.txt File
Your site’s robots.txt tells search engine crawlers what they can and cannot index in their database. Creating a robots.txt file and disallowing backend and administrative pages not only keeps these sensitive pages from appearing in search engines, but it saves your crawl budget for more relevant pages.

- Make Sure URLs Are All Correct
Broken links are very detrimental to a site’s SEO, and running your site through Screaming Frog, a free software you can use to check for broken links, should be high on every website launch checklist.
Screaming Frog also enables visualization of your site’s page hierarchy, so you can be sure that your most important pages receive the most links from other pages on your site.
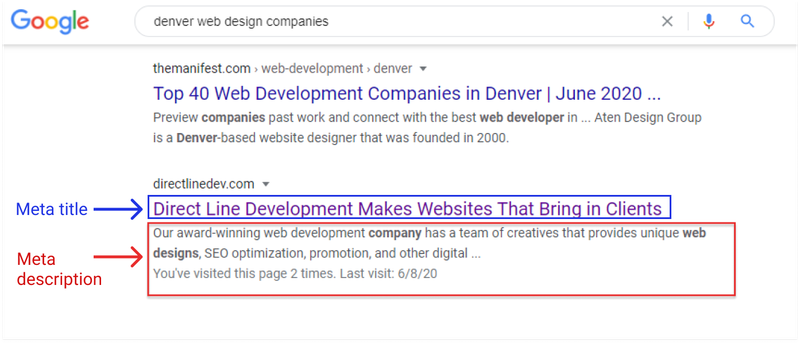
- Add Metadata To Posts/Pages
Metadata is one of the most crucial parts of on-page SEO, and adding title tags and meta descriptions will dramatically improve your website’s visibility in search engines and improve your click-through rate in search engine results.

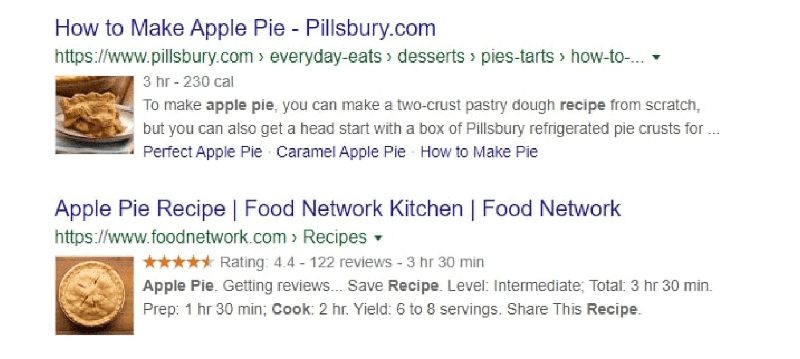
- Use Schema Markup Whenever Possible
Using Schema’s structured data markup on pages, articles and products help search engines better understand exactly what these pages are about so they can show these pages to relevant users in search results.
To test whether or not you’ve successfully implemented Schema’s structured data markup, be sure to run your pages through Google’s Structured Data Validator tool. While it may look intimidating, a basic understanding of HTML is all you need to effectively implement Schema.

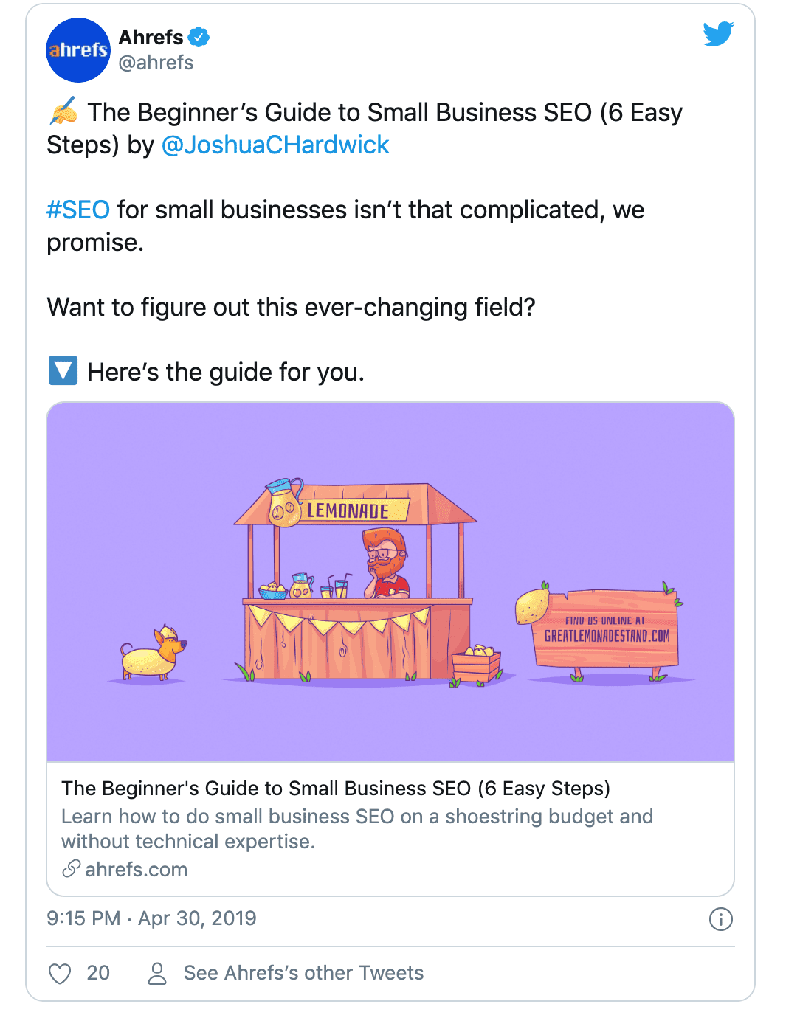
- Configure Open Graph Settings
Open graph settings are used to set titles and descriptions for pages shared via social media.

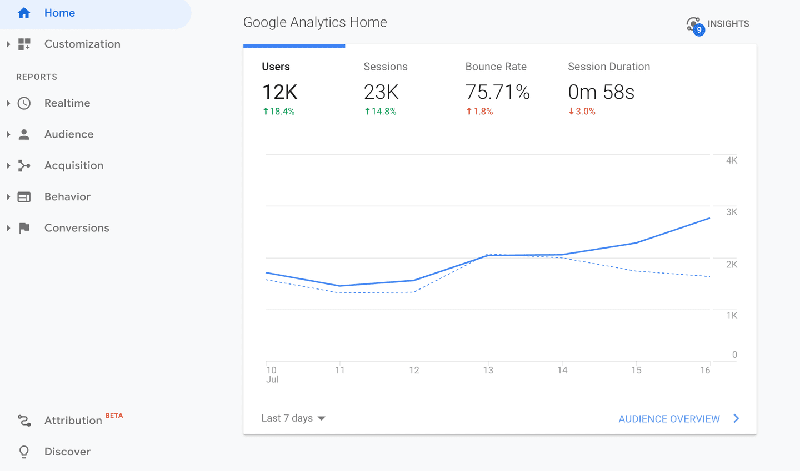
- Integrate An Analytics Solution
If you can’t measure the efforts of your SEO, how do you know that you’re improving? Integrating an analytics solution such as Google Analytics is a great way to learn more about your audience, along with measuring site growth over time.
And as an added plus, seeing a graph that shows growth can be rewarding, which makes analytics a very cool thing to add to your website.

Content Website Launch Checklist
- Proofread Your Content And Copy
Nothing turns users off faster than misspellings and poor grammar. It gives the impression of laziness and calls into question the site’s trust, which is something new site owners want desperately to avoid.
So make sure to run your site’s pages through tools like Typosaur.us, which provides free and aggressive spell-checks to ensure your site gives users the right first impression.

- Ensure No Test Content Is On The Site
Test content not only leads to site bloat, but it is occasionally returned in search results, which usually leads to a poor user experience.
And even more importantly, if left unsecured, test content can provide hackers with an easy way to access your site.
- Check Forms
Most websites incorporate forms as a way to establish communication; before you put a website online, be sure to test the functionality of these forms and ensure they don’t get blocked by your servers or flagged as spam.

- Check Your Typography And Layout
Although it is tedious, checking every page to ensure typography is constant throughout the site should be high up on every web developer’s checklist.
Uniformity is crucial to website appearance, which is why checking that typography is the same across all of your pages is very important.
- Remove All Unwanted Pages/Posts
Thin content can hurt SEO and lead to a poor user experience; consider updating your unwanted pages, or even removing them. The best option, however, is to consolidate them into larger, more robust pieces of content.
- Favicon
While it may seem trivial, a site’s favicon is very important to branding! Make sure to upload a favicon so that your site seems more professional and adds yet another aspect of your brand to the site.

Technical Testing Website Launch Checklist
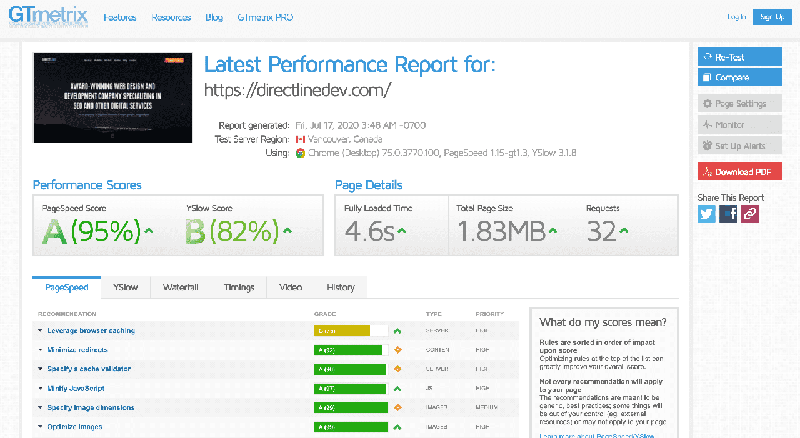
- Check Performance
Running your site through free testing tools such as GTmetrix help you ensure that your site performs well no matter where your users are.
Tools like this help developers identify the biggest areas for improvement on a site, which leads to better user experience and also plays a crucial role in SEO and search engine results visibility.

- Ensure Working Responsive Design
Not only are most users going to visit your site from their devices, but Google now looks at mobile sites before the desktop versions. This means a responsive design is imperative in today’s Digital Age, and providing a good mobile user experience will set you apart from your competitors.
To optimize a website for mobile, be sure to use Google’s PageSpeed Insights tool to help you better understand your biggest areas for responsive design improvement.

- Perform Cross-Browser Checks
This often gets overlooked by developers, but it is absolutely crucial to ensuring a good user experience.
You should test your site across multiple browsers and ensure that each browser delivers the optimal experience. Some browsers like Internet Explorer don’t support functions that other browsers like Google Chrome do, so while your site may look good on Chrome, it may look terrible when using Internet Explorer or Safari.
Developers cannot expect their users to have the latest and greatest browsers installed. Instead, sites must be designed to maximize user functionality, regardless of what browser those users are on.

- Scout For Broken Links
Site structures are not static; they’re constantly changing and these changes can be difficult to keep track of. Make sure to run your site through Screaming Frog on a monthly basis to keep a vigilant eye out for broken links.
- Check For Multiple Device Compatibility
You can’t afford to have a site that only looks good on some devices; make sure it looks good across all devices by using a free tool like the one at responsivetesttool.com
Use The Complete Website Launch Checklist Today
This website launch checklist is written based on our experience as a proven web development company. We hope you can use it to not only create a better website but to alleviate some of the worries that come along with launching a new site.
But never let that fear stop you from trying! Dream big, use our website launch checklist, and launch the perfect website today!








Comments
Hii
Your article is really very informative and attractive too. I like the way you describe each and everything. Keep sharing these kinds of article. Thanks. I would like to share an informative resource with you here is the link to that resource https://advdms.com/web-developer-in-aurora-denver/